들어가기 전에
다음이나 네이버 블로그에서는 스킨 수정을 제한해서 쉽다. 그러나 티스토리는 다음이나 네이버 블로그와 달리 스킨의 HTML/CSS 수정을 거의 제한없이 수정을 보장하므로 블로그 관리에서 설정 변경해서 변하지 않는 것이 많다는 것을 알기 바란다는 것을 설명하려고 한다. 이것에 자세한 것은 아래에서 설명하려 한다.
이런 점에서 티스토리가 어려워도 수정을 제한없이 할 수 없기 때문에 티스토리를 하려고 하는 사람이 많다. 그만큼 티스토리는 가입형 블로그지만 설치형 블로그에 아주 가깝다.
- 어려울거야! -
들어가기
1. 모바일웹 스킨을 OFF 하면
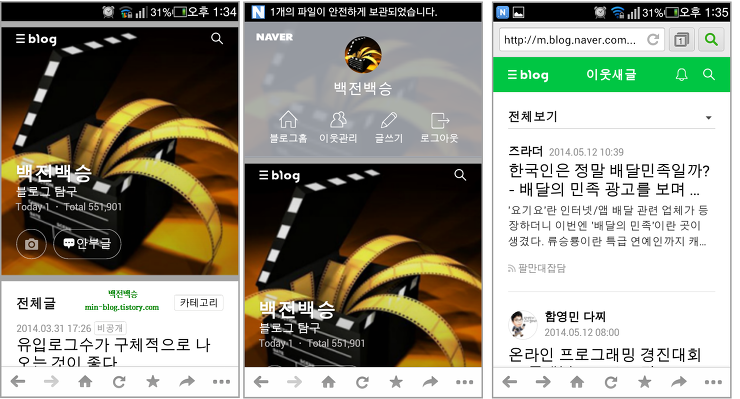
아래 그림처럼 모바일웹 스킨을 OFF로 하면 티스토리에서 제공하는 모바일 페이지를 사용하지 않겠다는 말이다. 이러면 모바일 페이지로 접속할 수 없게 된다. 그러면 오로지 PC 페이지로만 접속하게 된다. 그러면 플러그인에서 모바일용 플러그인을 사용하지 못하게 된다. 그리고 모바일웹 스킨이 OFF니 모바일웹 설정도 필요없다. 왜냐하면, 모바일웹 설정은 모바일 페이지에 대한 설정이기 때문이다.
모바일웹 스킨을 OFF하는 경우는 반응형 스킨을 사용하는 경우이다. 반응형 스킨은 스마트폰이나 태블릿PC에서도 모바일웹 스킨이 필요없기 때문이다. 일반 스킨에서도 OFF한다.
2. 블로그 아이콘 크기 조절이 안 된다
이 스킨에서는 닉네임 옆에 나오는 블로그 아이콘에서 크기를 변경할 수가 없다. 닉네임앞에 나오는 블로그 아이콘과 파비콘이 악성코드를 연결하니 이 블로그에서 블로그 아이콘을 나타나지 않게 했다. 관리의 플러그인에 아래 그림처럼 블로그 아이콘 표시에서 블로그 아이콘 사이즈 선택하여 크기를 달리 하여도 크기가 변하지 않는다. 이것을 모른다면 정말 난감할 것이다. 티스토리의 경우는 다음과 네이버 블로그와 180도 다르다.
3. 메뉴가 작동하지 않는다
아래 그림을 보듯이 화면 설정의 메뉴를 사용가 사용안되는 경우가 있을 것이다. 이 경우는 스킨의skin.html에 [## _blog_menu_ ##] 치환자가 없다면 화면설정에 있는 메뉴를 사용할 수 없다는 것을 알기 바란다. 이 블로그에서 사용하는 이 스킨에도 없어서 내가 메뉴를 사용하기 위해서 [## _blog_menu_ ##] 치환자를 추가했다. 관리의 메뉴를 사용하고 싶다면 스킨의 skin.html에 [## _blog_menu_ ##]를 넣으면 된다.
메뉴에 관련된 치환자가 2010.11월에 생겨 이전에 만들어진 티스토리 제공 스킨은 메뉴 설정을 할 수 없다. 그러니 티스토리에서 제공하는 스킨에서 웬만하면 오래된 스킨을 선택하지 말기 바란다. 오래된 스킨을 없는 것이 많다. 오래된 스킨을 정리해야 하는데....
4. 티에디션에서 일부분의 아이템 사용
배포하는 반응형 스킨은 티에디션에서 일부분의 아이템만 사용할 수 있는 것으로 안다. 그 일부분이란 헤드라인과 조합형을 제외한 아이템을 말한다. 어떤 배포하는 반응형 스킨을 아예 티에디션이 안 된다는 것을 알아야 한다. 티스토리에서 반응형에 대한 배려가 없는 것 같다. 지금은 반응형이 대세인데 반응형에 대한 고려가 없다니 아쉽다.
태터데스크는 반응형이니 첫페이지를 만들 때 티에디션 대신 태터데스크를 이용하기 바란다. 대신 내가 부트스트랩으로 만든 스킨에서 태터데스크를 시험했는데 부트스트랩과 태터테스크가 서로 충돌했다는 것을 알기 바란다. 만약 충돌이 없다면 티에디션 대신 태터데스크를 사용하면 좋을 것 같다. 티스토리에서 첫페이지는 티에디션과 태터테스트를 이용할 수 있다.
5. 카테고리 스타일이 안 된다
카테고리 스타일을 변경하는 것은 티스토리 블로그 기본 기능이다. 그런데 스킨을 적용한 블로그가 처음부터 카테고리가 펼치기를진 상태라면 아래 그림에 나온 티스토리에서 제공하는 스타일 기능을 사용하지 못한다는 것을 알기 바란다. 이런 것이 이상하다고 생각한 사람이 분명 있을 것이다. 그 이유는 2014/05/07 - 카테고리 펼치기시 자바스크립트를 사용하는 이유를 보면 알 수 있다.
여기에서 사용하는 스킨도 카테고리가 펼쳐진 상태다. 나도 처음 이 스킨을 사용했을 때 왜 카테고리 스타일이 적용 안되는지 몰랐는데 얼마전에 치환자를 공부하다 알았다. 나는 이 스킨에서 치환자를 [## _category_list_ ##]를 [## _category_ ##] 로 했다. 카테고리를 펼치는 치환자는 [## _category_list_ ##]이고 접는 것은 [## _category_ ##] 이다.
카테고리가 펼쳐진 스킨을 티스토리에서도 제공한 스킨도 많고 블로거가 배포한 스킨에서도 많다. 카테고리를 사용하는 방법은 위에서 언급했듯이 관리의 HTML/CSS 편집에 들어가 카테고리 치환자에서 list를 삭제하여 [## _category_ ##]으로 만들면 된다. 만약 카테고리를 펼치고 싶다면 자바스크립트로 카테고리를 이용한다.
위에서 치환자를 많이 적었는데 치환자 ## 옆과 앞에 공백은 없다. 공백을 넣지 않으면 치환자를 인식해서 읽기 때문에 일부러 띄어쓰기를 했다.
정리하기
티스토리에선 관리에서 할 수 없는 것이 있다는 것을 모르면 굉장한 티스토리에서 블로그를 하는데 어려움이 있다. 그래서 웬만하면 티스토리에서 제공하는 최신 스킨만 사용하기를 권한다. 왜냐하면, 티스토리에서 제공한 최신 스킨은 관리에서 할 수 없는 것이 거의 없기 때문이다. 티스토리에서 제공한 오랜 스킨과 티스토리 블로거가 배포한 스킨은 관리에서 할 수 없는 것이 많다는 것을 알아야 한다.
'블로그' 카테고리의 다른 글
| 블로그의 반응형 가능 여부 (15) | 2014.05.20 |
|---|---|
| 아는 사람만 반응형 스킨을 사용해야 할 것 같다. (12) | 2014.05.18 |
| 모바일 페이지에 대한 변화가 있었으면 한다. (8) | 2014.05.16 |
| 스킨 공유와 적용이 쉬웠으면 좋겠다 (10) | 2014.05.14 |
| 카테고리 펼치기시 자바스크립트를 사용해야 하는 이유 (4) | 2014.05.08 |
| XE로 데이터 옮기는 됐으나... (0) | 2014.04.27 |
| XE에서 블로그하기 - 업글타일 설치기 (6) | 2014.04.24 |
| [밀어내기 3] 수익에 대한 기대를 하지 말기 바란다. (0) | 2014.04.19 |