들어가기 전에
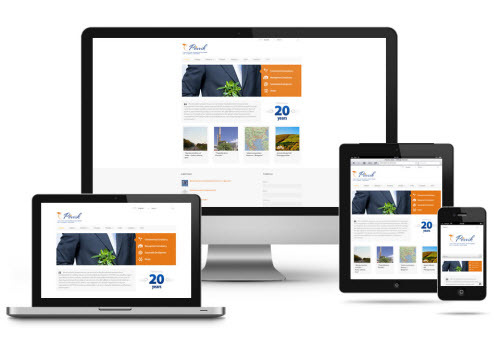
네이버 블로그 등 다른 블로그와 다르게 티스토리를 하면 반응형 블로그를 만들 수 있다. 이것때문에 티스토리를 하지 말기 바란다. 왜냐하면 아래에 설명할 어려운 점이 많기 때문이다. 이 글에서는 티스토리에서 반응형 블로그를 만드는 것에 대해 설명할 것이 아니라 티스토리에서 반응형 스킨을 사용하는데 여러가지 문제가 있다는 것을 설명하고자 한다. 참고로 반응형 티스토리에 대해서는 아래 글을 보기 바란다.
들어가기
1. 미디어쿼리는 익스플로러 8 이하는 지원하지 않는다.
스마트폰, 태블릿PC 등 모바일 기기 사용이 많으므로 요즘 반응형 사이트가 대세인데 우리나라에서 익스플로러 7,8 사용자가 많아 반응형 블로그를 만드는데 많은 어려움이 있다. 아래 그림은 이 블로그 방문자의 브라우저 사용 현황인데 확실히 익스플로러 7,8 사용자가 많다. 아래는 이 블로그의 통계인데 이 블로그만이 아니고 모든 블로그 아니 우리나라 거의 모든 사이트가 비슷하다고 생각하면 된다. 어떤 블로그는 주로 네이버나 다음 블로그는 익스플로러 7,8 이 90%가 될 것 같다.
반응형에서 기본인 CSS3의 미디어쿼리는 익스플로러 8이하는 지원하지도 않는다. 가정이 아닌 대부분의 회사에서 윈도우 XP의 익스플로러 8이하를 사용할 것인데 미디어쿼리가 안되면 반응형이 안돼 깨져 보인다. 그때 이상하게 생각하지 말기 바란다. 그러나 Readiz님의 Fastboot 스킨은 스크립트를 사용하여 익스플로러 7,8에서 미디어쿼리를 지원하도록 한다고 알고 있다. 즉 반응형이 된다는 말이다.
- 미디어쿼리는 익스플로러 9이상에서 -
스마트폰이나 태블릿PC에서 접하는 모든 브라우저는 미디어쿼리를 지원하니 반응형 스킨을 적용한 블로그에 아무런 문제가 없으니 걱정 말기 바란다. 문제는 익스플로러 8이하 브라우저를 사용하는 컴퓨터다. 참고로 윈도우XP 최고 익스플로러 버전은 8이다.
2. 반응형에서 지원하지 않는 관리 설정이 많다.
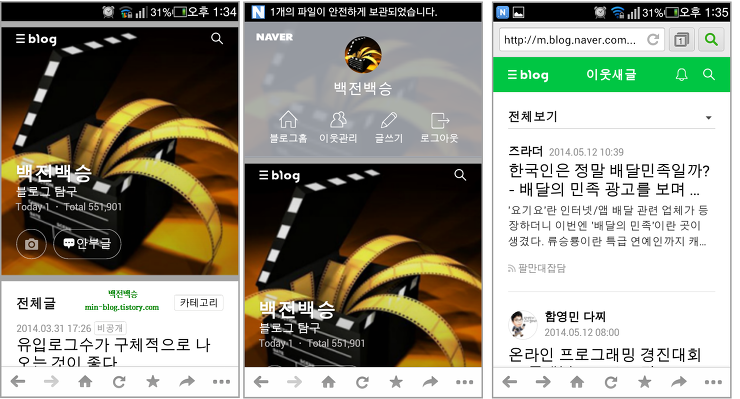
위는 브라우저가 CSS3의 미디어쿼리를 지원하는가에 대한 것이었다. 이번에는 티스토리와 연관된 것이니 알아두기 바란다. 아래 그림처럼 모바일웹 스킨을 OFF로 하면 티스토리에서 제공하는 모바일 페이지를 사용하지 않겠다는 말이다. 이러면 모바일 페이지로 접속할 수 없게 된다. 그러면 오로지 PC 페이지로만 접속하게 되니 플러그인에서 모바일용 플러그인을 사용하지 못하게 된다. 그리고 모바일웹 스킨 설정도 필요없다.
이외에도 인기 있는 반응형 스킨을 적용해 보면 알겠지만 반응형 스킨에서 설정 적용이 안되는 스킨이 많다. 이것은 반응형 스킨만 아니라 일반 스킨에서도 해당된다. 이것에 대해서는 2014/05/10 - 관리 등 여러 부분에서 할 수 없는 것이 있다에서 설명했다.
3. 반응형을 지원하지 않는 위젯이 많다.
티스토리는 반응형을 지원하는데 문제는 반응형을 지원하지 않는 위젯이 많다는 것을 알아야 한다. 그러면 블로그는 반응형인데 위젯이 반응형이 안돼 이상하게 보일 수 있다는 말이 된다. 이것에 대해서는 2014/04/04 - 별로인 반응형 블로그(티스토리)에서 자세히 설명했다. 해외 블로그는 위젯이 방해되는 위젯이 거의 없는 것으로 아는데 티스토리에는 방해되는 것이 너무 많은 것 같다. 아래 더보기 안에 간단히 구글 블로그인 블로거에서 반응형 스킨 지원하는 것을 알아보았다.
마치기
위에서 지적한 문제는 티스토리가 몇 년간 블로그를 방치한 잘못인 것 같다. 그건 그렇고 기본적으로 위와 같은 익스플로러 7,8에서는 CSS3 미디어쿼리를 지원하지 않는다는 것을 알았으면 한다. 그리고 반응형 스킨은 일반 스킨보다 상위 익스플로러9이상을 웬만하면 10이상을 필요로 한다.
'블로그' 카테고리의 다른 글
| 티스토리를 오래하면 단점이 해소될 것이다. (8) | 2014.05.30 |
|---|---|
| 추천 해외블로그,구글블로그냐 워드프레스닷컴이냐... (7) | 2014.05.28 |
| 반응형 스킨에 대한 두 가지 생각 (13) | 2014.05.22 |
| 블로그의 반응형 가능 여부 (15) | 2014.05.20 |
| 모바일 페이지에 대한 변화가 있었으면 한다. (8) | 2014.05.16 |
| 스킨 공유와 적용이 쉬웠으면 좋겠다 (10) | 2014.05.14 |
| 여러 부분에서 설정할 수 없는 것이 많아 어렵다 (11) | 2014.05.10 |
| 카테고리 펼치기시 자바스크립트를 사용해야 하는 이유 (4) | 2014.05.08 |