이 글에서 폰트 아이콘인 Font Awesome에 대해 적으려 한다.
많이 사용하는 아이콘을 이미지가 아닌 폰트로 만든 것을 Font Awesome이라고 한다. 이것은 티스토리 블로그에서 사용할 수 있어서 사용하는 것에 대해 적고자 한다. 폰트 아이콘을 사용한다면 굳이 용량 등이 부담되는 이미지 아이콘을 사용할 필요 없을 것이다. 여기에서 다룰 내용은 네이버와 다음 블로그에서는 하지 못하니 하려고 하지 말기 바란다.
네이버와 다음 블로그는 쉽다는 장점이 있지만 못하는 것이 너무 많다. 반면에 티스토리 블로그는 어렵지만 못하는 것이 없다고 생각하면 된다. 티스토리 블로그는 설치형 블로그 못지 않게 자유롭다. 그래서 2014/08/15 - [티스토리 장점3] 블로그를 꾸미기에서 말했듯 블로그 꾸미기는 티스토리 블로그라 할 수 있다. 참고로 여기에 나오는 폰트 아이콘은 익스플로러 8 이하에서는 많이 안 보일 것이다. 익스플로러 외 브라우저를 사용한다면 많이 보일 것이다.
미리보기는 바로 아래에서 볼 수 있다. 폰트에 페이스북 형태의 아이콘이 정의되어 있어 사용하면 되는 간단한 것이다. 단 영어에 어려움이 있다면 이것은 어려울 수 있다. 왜냐하면 폰트 아이콘은 영어 페이지에 사용 방법이 적혔기 때문이다. 참고로 아래는 아이콘 이미지를 사용한 것은 PC에서 그림 폰트인 Webding이나 Wingding와 비슷하며 웹폰트 설정하는 것과도 비슷하다고 할 수 있다.
페이스북
아래에서 내가 이 블로그에서 어떻게 설정하고 사용하는지 설명하려 한다. 아래 내용은 어떤 사람에게는 골치 아프니 나중에 활용할 사람은 가볍게 읽어도 될 것이다.
1. 사용을 위해 블로그 설정
우선 아래 코드를 skin.html의 <head></head>안에 삽입한다. 아래 더보기를 클릭하면 이 블로그에 삽입한 것을 볼 수 있다.그러면 거기에서 지원하는 439개의 아이콘을 블로그에서 마음껏 사용할 수 있다. 문제는 거기에서 지원하는 아이콘이 많냐는 것인데 많으니 439개의 아이콘이 있으니 걱정하지 말기 바란다. 거기에서 사용하는 아이콘은 이미지가 아니라 폰트이므로 CSS를 폰트에 적용하듯 하면 된다.
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
2. 사용하기
사용 방법은 아래 그림과 같다. 폰트 아이콘을 사용하기를 원하는 곳에 아래처럼 코드를 넣으면 된다. 위에서도 마찬가지도 페이스북이라는 단어 앞에 <i class="fa fa-facebook-square"></i>를 삽입했다. 아래 그림의 빨간색 사각형 소스를 복사하여 문자앞에 나오기를 원하는 곳에 붙이면 된다. 참고로 코드는 여기에서 구하면 된다.
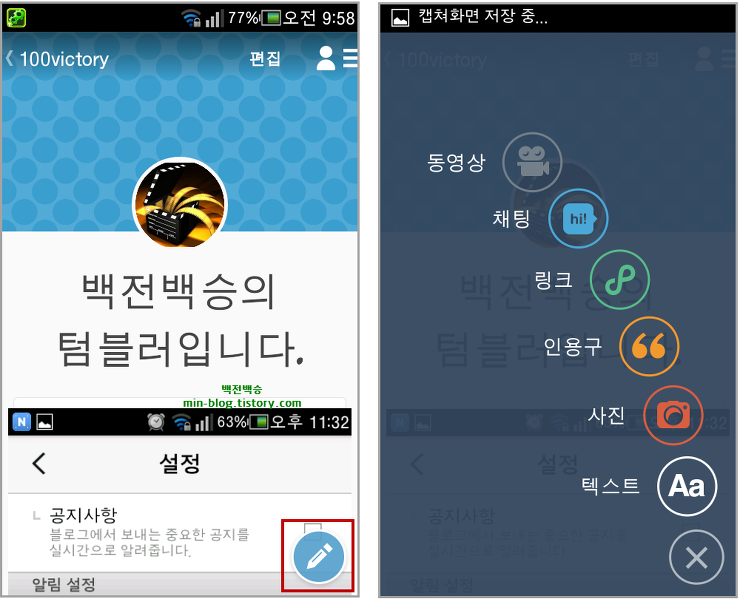
예로 이 블로그 상단 백전백승 옆에 사람 모양이 아이콘이 있을 것이다. 이것을 위와 같을 것을 사용한 것이다. 여기를 보면 사람 모양의 아이콘 소스가 <i class="fa fa-user"></i>이니 백전백승 앞에 아래 그림을 보듯이 사용했다. 나만의 생각인지 몰라도 사용하는 방법 어렵지 않을 것이다. 이 블로그 아이콘은 거의 위와 같이 사용했다.
활용하기
이 티스토리와 페이지에서 볼 수 있는 아이콘은 모두 위처럼 한 것이다. 그리고 알았으면 하는 것은 아이콘이 이미지가 아니고 폰트이니 CSS를 적용하면 색도 변하고 적용할 수 있다. 바로 아래에 있는 무료팩스 옆 아이콘은 폰트라서 CSS3의 트랜지션을 적용한 것이다. CSS3의 트랜지션은 익스플로러 8 이하에서는 안 보인다. 위에서 소개한 아이콘외에 439개의 폰트에 사용과 다양한 사용법은 영어 페이지인 http://fortawesome.github.io/Font-Awesome/에서 볼 수 있으니 다양하게 활용했으면 한다.
내가 활용한 예로 이 블로그 아래에 있는 리스트(UL)이다. 아래 더보기를 클릭하면 어떻게 설정했는지 볼 수 있고 더보기안 그림처럼 하는 방법은 여기에 설명됐으니 거기에서 많은 활용법을 배웠으면 한다. 참고로 그림에 있는 것처럼 빨간색 부분을 설정하면 리스트를 원하는 폰트 아이콘으로 설정할 수 있다.
끝으로 말하지만 네이버와 다음 블로그에서는 안 된다는 것을 알기 바란다.
'블로그 > 티스토리' 카테고리의 다른 글
| 블로그 지도 삽입 - 네이버 · 티스토리 · 다음 · 구글 (6) | 2014.11.01 |
|---|---|
| 스팸 트랙백에 대한 차단이 쉽지 않네. (6) | 2014.09.13 |
| 티스토리, 자유성 사용 여부에 따른 기능 (8) | 2014.09.03 |
| 티스토리에서 구글웹폰트 사용 (8) | 2014.08.25 |
| 멋진 티스토리 반응형 기업 블로그를 봤다. (6) | 2014.08.11 |
| 티스토리 앱(어플)의 아쉬움 4가지 (6) | 2014.07.25 |
| 티스토리를 선택하게 하는 이유를 생각해보면 (13) | 2014.07.16 |
| 스팸 댓글도 단계가 있다. (6) | 2014.07.07 |