반응형
일반적으로 글을 쓸 때 에디터 폭보다 이미지가 크면 에디터 폭에 맞게 축소되는데 티스토리 블로그가 아닌 블로그에서는 축소된 이미지를 클릭하면 원본이 나오게 하기 위해서는 약간 귀찮은 절차를 거쳐야 한다는 것을 아시기 바랍니다. 티스토리 블로거가 만약 티스토리 블로그만 할 것이라면 알 필요는 없을 것 같으나 제2블로그로 티스토리가 아닌 다른 블로그를 할 생각이라면 아셔야 할 것 같습니다.

티스토리 블로그에서 : 축소와 원본보기
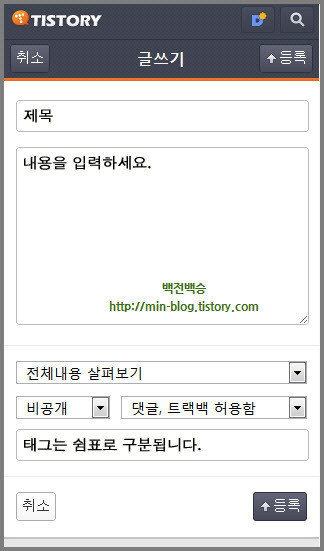
티스토리 블로그에서 글에 그림을 삽입시 아래 그림의 빨간박스에 나온 클릭시 원본사진 보기 옵션이 선택되어 그림을 클릭하면 원본 그림이 무조건 나옵니다. 그러나 같은 에디터를 사용하는 다음블로그에서는 클릭시 원본사진보기를 선택해야 그림을 클릭하면 원본이 나오는데 자세한 이야기는 아래에서 하겠습니다.

대부분 스킨에 큰 이미지는 에디터에 맞게 측소되는 것 같은데 글에서 무엇인지 몰라도 그림이 짤리는 경우가 있는 것 같습니다. 참고로 아래 코드는 이미지를 자동축소하는 코드인데 스킨 만드는 사람등에게 유용할 것 같으니 참고하세요. 아래 코드에 마우스 버튼을 올리면 아이콘이 4개 나오는데 왼쪽에서 두번째 아이콘을 클릭하면 복사가 됩니다. 참고로 아래같은 것을 티스토리 블로그에서 하는 방법을 http://min-blog.tistory.com/8 에서 설명했는데 코드가 복잡하고 많이 사용하면 할수록 페이지 로딩이 느리니 사용하기를 권하지 않습니다. 저는 다른 것에도 하도 많이 사용하여 할 수 없이 사용하지만 처음부터 알았다면 설치하지도 않았을 것입니다.
/*Coded by OLokLiR[http://oloklir.tistory.com/]*/var i_fix={i:function(){var h=this;var p=h.g("div","post");var t=h.d();for(var i=0;i<p.length;i++){p[i].appendchild(t);var w="t.offsetWidth;p[i].removeChild(t);h.w=w;h.e(p[i])}},e:function(o){for(var" i="0;i<o.childNodes.length;i++){var" p="o.childNodes[i];if(p.tagName=="IMG"){if(p.offsetWidth">this.w){var r=p.height/p.width;var w=this.w-p.offsetWidth+p.width;p.width=w;p.height=parseInt(w*r)}}else this.e(p)}},g:function(t,c){var m=document.getElementsByTagName(t);var n=new Array();for(var j=0;j<m.length;j++)if(this.m(m[j].classname,c))n.push(m[j]);return n},a:function(o,e,f){if(o.attachevent)o.attachevent("on"+e,f);else if(o.addeventlistener)o.addeventlistener(e,f,false)},m:function(k,s){if(regexp("\\b"+s+"\\b").test(k))return 1;else return 0},d:function(){var o="document.createElement("div");var" s="o.style;s.margin=s.padding=s.borderWidth=0;s.display="block";s.position="static";s.width="100%";return" o}};i_fix.a(window,"load",function(){i_fix.i();i_fix="undefined;});" < />cript></p.length;i++){p[i].appendchild(t);var>그러면 아래의 그림은 크기가 1280×1024인데 위코드가 있으면 에디터의 창에 맞게 자동축소됩니다.네이버 블로그에서는 위의 코드를 사용해서 글에 이미지를 삽입하면 자동축소되어 되어 삽입되는 것임을 알았으며 스킨의 HTML을 수정할 수 있는 티스토리 블로그가 정말 좋은 것 같습니다. 티스토리 블로그에서는 사진을 클릭하면 원본이 볼 수 있다는 것을 아실 것입니다.

다음블로그에서 : 축소와 원본보기
다음블로그의 에디터는 티스토리 블로그의 에디터와 같아서 큰 차이를 느낄 수 없지만 아래 그림에서 클릭시 원본 사진보기 선택하지 않으면 글에 축소되어 삽입된 이미지의 원본을 볼 수 없습니다. 나중은 모르겠지만 지금은 원본을 보기 위해서는 글에 그림을 삽입시 항상 클릭시 원본 사진보기 옵션을 반드시 선택해야 하는데 이것이 상당히 귀찮더라고요.

네이버 블로그에서 : 축소와 원본보기
네이버 블로그에서 글에 이미지를 삽입하면 축소되는데 글(포스트)에 html 등을 많이 사용하는지 몰라도 가로스크롤바가 생기는 것 같습니다. 확실한 원인을 모르나 제가 그런적이 많았거든요. 그런데 티스토리 블로그에서는 글에 이미지 축소 삽입된 이미지를 클릭하면 원본이 나오는데 네이버 블로그에서는 클릭하면 원본이 아닌 글에 축소된 이미지가 나오니 이점을 분명히 알아야 합니다. 네이버 블로그에서 원본으로 삽입하는 것은 http://min-blog.tistory.com/196 글을 보세요.
네이버 블로그에서 일반적으로 삽입시 글에 축소된 이미지를 클릭하면 왜 원본 사진이 볼 수 있도록 하지 않았는지 의문이네요. 위에서 보셨지만 스크립트를 삽입하면 될 것 같던데....
이글루스블로그에서 : 축소와 원본보기
이글루스 블로그는 어떻게 될지 그림은 삽입해 보았는데 에디터에 맞게 그림이 축소되고 클릭하면 원본을 보였습니다. 문제는 원본 보이기가 한단계로 끝나더라고요. 이것이 티스토리 블로그와 차이는 큰 화면에서는 모르실 것 같은데 아래 그림은 가로가 1280으로 티스토리 블로그에서는 그림을 클릭하면 처음에 사용자의 화면에 맞게 확대되고 두번째에 원본 사진이 나오는데 화면에 상관없이 이글루스 블로그에서는 그림 클릭하면 바로 원본이 나오니 이것이 차이가 있더군요.

정리
현재를 기준으로 어떤 설정도 만지지 않고 기본설정으로 글에 이미지를 삽입한다고 생각하면 아래와 같이 되며 클릭시 원본이 나오게 하는 방법을 간단히 정리합니다.
- 티스토리 블로그 : 글에 이미지를 삽입하면 축소되는데 가끔 안될 때가 있는데 그 가끔을 모르겠고 이미지를 클릭하면 원본을 볼 수 있습니다.
- 다음 블로그 : 글에 이미지를 삽입하면 축소되고 축소된 이미지를 클릭하면 축소된 이미지가 나오나 이미지 삽입시 클릭시 원본사진 보기 옵션을 체크하여 삽입해야 클릭시 원본을 볼 수 있습니다.
- 네이버 블로그 : 글에 이미지 삽입시 축소되며 이미지클릭시 축소된 이미지가 나오며 축소된 이미지 클릭시 원본 이미지로 나오게 하려면http://min-blog.tistory.com/196 처럼 이미지를 삽입해야 합니다.
- 이글루스 블로그 : 글에 이미지 삽입시 자동축소되면 이미지 클릭시 한번에 원본을 보여줍니다.
반응형
'블로그 > 국내 블로그' 카테고리의 다른 글
| 첫화면에 페이지 고정한 티스토리 (0) | 2015.07.19 |
|---|---|
| 렉시새봄R 적용과 다운로드 (2) | 2015.07.17 |
| 이웃커넥트, 좋은데 자유성이 없었다. (2) | 2015.07.10 |
| 멋있는 반응형 블로그를 볼 수 있어서 다행이다. (4) | 2014.12.29 |
| PC에서와 스마트폰에서 보는 모바일 페이지가 달라요. (35) | 2011.05.15 |
| 모바일웹스킨과 모바일페이지에서 알아야 할 것 (49) | 2011.03.09 |
| 네이버에서 티스토리로 괜히 이사왔어 (46) | 2010.09.27 |
| 기능도 많은데 제한이 많은 네이버 블로그 (34) | 2010.09.26 |