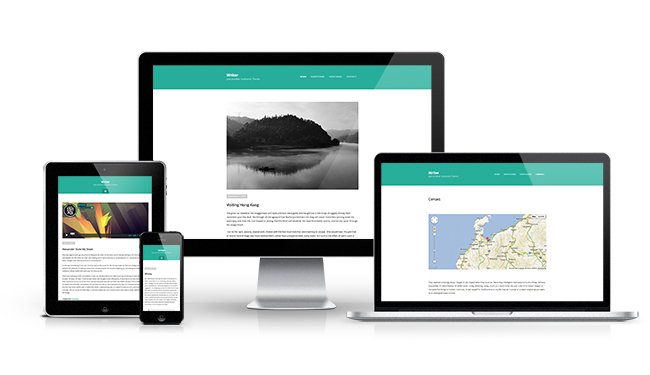
반응형
이 글에서 말하고 싶은 것
이 글에서는 티스토리 모바일웹 스킨에 모바일 페이지에 어떻게 적용하는지에 대해서 설명할 것이 아니라 모바일웹 스킨과 모바일 페이지에 대해서 알아야 할 것을 적습니다.

여기서 나오기 전에 아래 사항을 반드시 알아 두고 글을 읽으세요.
- 모바일 페이지 : 모바일 페이지는 스마트폰이나 갤럭시탭이나 아이패드와 같은 태블릿PC에 최적화된 페이제입니다.
- 모바일웹 스킨 : 티스토리에서 모바일웹 스킨은 모바일 페이지에 나올 스킨을 설정하는 것입니다.
모바일웹 스킨에서 알아야 할 것
http://notice.tistory.com/1617 를 보시면 아시겠지만 3월 8일에 티스토리에 모바일 페이지를 수정할 수 있는 모바일웹 스킨에 대한 공지가 나왔는데 보시기 바랍니다. 공지의 일부는 여러분이 모바일 페이지를 수정할 수 있다는 이야기입니다. 전에는 수정이 불가해서 티스토리에서 기본으로 한 스킨만 사용할 수 있습니다. 현재 제가 알기로 모바일 페이지를 수정할 수 있는 블로그는 티스토리입니다.
1. 수정이 적용되는 곳은 모바일 페이지만
티스토리에 생긴 모바일웹 스킨은 여러분의 블로그 주소에 /m을 더하면 여러분의 모바일 페이지가 나오는데 그 모바일 페이지에 적용할 스킨을 적용하므로 모바일웹 스킨은 블로그에 영향이 없으니 모바일웹 스킨에 대한 수정에 대한 두려움을 갖지 마세요. 모바일웹스킨은 블로그의 모바일 페이지에만 영향을 미치는 것이지 블로그의 HTML/CSS 수정으로 스킨을 수정하는 것과 전혀 관계가 없습니다. 아래 그림은 모바일웹스킨을 수정하지 않았을 때 기본 스킨입니다. 반드시 모바일웹 스킨을 수정할 필요없이 아래처럼 기본으로 두어도 됩니다. 아래 그림에서 첫번째 글을 비밀글인데 나왔는데 로그아웃해서 나타나는지 모바일 페이지를 봐야 겠어요. 방금 보았는데 로그인하면 비공개글이 보이고 로그아웃하면 비공개 글이 안 보이더라고요. PC(컴퓨터)에서와 똑같더군요.

2. 모바일 페이지를 수정할 수 있는 곳
자신의 모바일 페이지에 스킨은 모바일웹 스킨 수정이 없을 때에는 티스토리에서 정한 스킨만 적용됐는데 이제는 모바일 페이지는 티스토리가 아닌 여러분이 모바일웹스킨으로 수정할 수 있습니다. 모바일 페이지를 수정하려면 블로그 관리에 들어가서 아래 그림처럼 스킨 메뉴에서 모바일웹 스킨을 클릭하여 그 페이지 설정하여 수정합니다.

3. 모바일웹 스킨을 수정하지 않아도 됩니다
위에서 말했듯이 모바일웹 스킨을 적용하지 않으면 위그림처럼 기본으로 적용되니 모바일웹 스킨을 반드시 수정한 후 적용해야 하는 것은 아닙니다. 모바일웹 스킨이 중요하다고 생각하시면 수정하시면 기본이 아래그림처럼 웹진형태로 글이 나오도록 할 수 있습니다.그러니 많은 사람이 스마트폰으로 블로그에 접속하니 모바일웹 스킨을 수정 후 적용하시기 바랍니다. 모바일웹 스킨 설정도 어렵지 않으니 걱정 마세요. 제가 모바일웹 스킨을 수정하면서 무슨 생각을 했냐면 네이버 블로그에서 첫화면인 prologue(프롤로그) 설정하던 것 등이 생각났습니다. 네이버 블로그에서도 마우스 클릭만으로 색을 변화시키거나 설정이 할 수 있거든요. 티스토리에서는 직접 입력하는 경우가 많았습니다. 매일 하는 것은 크롬에서 예약등록을 할 때입니다.

티스토리 모바일 페이지에서 알아야 할 것
1. 모바일 페이지 주소
모바일 페이지 주소가 어떻게 되는지 알아보면 티스토리인 경우 아래 그림처럼 여러분의 블로그주소/m 입니다. 저의 경우는 http://min-blog.tistory.com/m 입니다. 티스토리외 블로그인 네이버 블로그,다음 블로그,싸이월드 블로그,이글루스의 모바일 페이지 주소는 http://min-blog.tistory.com/375 을 보세요. 블로그가 아닌 모바일 페이지로 티스토리는 http://www.tistory.com/m이고 다음은 http://m.daum.net입니다. 그리고 네이버의 모바일 페이지는 http://www.naver.com이 아니라 http://m.naver.com입니다. 보통 www대신에 mobile(모바일)의 m자를 씁니다. smartphone(스마트폰)의 s가 아닙니다.

2. 모바일 페이지 보기
위에서 모바일 주소도 알았으니 보는 것에 대해 말하겠습니다. 모바일 페이지가 스마트폰이나 태블릿PC(갤럭시탭,아이패드)에 최적화됐다고 스마트폰이나 태블릿PC만 볼 수 있다고 생각하면 잘 못된 생각입니다. 저는 스마트폰이 없어도 저의 블로그에 대한 모바일 페이지를 PC(컴퓨터)에서 봅니다. 모바일 페이지는 스마트폰에 최적화 됐지 스마트폰으로만 보라는 것이 아닙니다.
저는 블로그나 사이트의 모바일 페이지를 봐야 하므로 스마트폰이 아닌 PC(컴퓨터)로 모바일 페이지를 봅니다. 이왕이면 컴퓨터보다 스마트폰으로 보면 좋을 것인데 스마트폰이 없으면 스마트폰이 있는 사람에게 부탁해서 자신의 블로그의 모바일 페이지를 한 번 보세요. 모바일 페이지는 스마트폰이나 태블릿 PC에 최적화됐으니 PC(컴퓨터) 보다는 스마트폰이나 태블릿 PC로 보는 것이 좋을 것 같습니다. 그러면 아래 그림처럼 나타낼 수 있겠네요.
지금은 스마트폰이 대세인데 티스토리 전체적인 업데이트는 별로지만 이번 모바일웹 스킨을 수정에 관한 것은 유용할 것 같습니다. 그러나 모바일웹 스킨은 모바일 페이지에 관계가 된 것이니 모바일 페이지에 특별한 관심이 없는 사람은 유용한 업데이트같지 않을 것 같습니다.
'블로그 > 국내 블로그' 카테고리의 다른 글
| 첫화면에 페이지 고정한 티스토리 (0) | 2015.07.19 |
|---|---|
| 렉시새봄R 적용과 다운로드 (2) | 2015.07.17 |
| 이웃커넥트, 좋은데 자유성이 없었다. (2) | 2015.07.10 |
| 멋있는 반응형 블로그를 볼 수 있어서 다행이다. (4) | 2014.12.29 |
| PC에서와 스마트폰에서 보는 모바일 페이지가 달라요. (35) | 2011.05.15 |
| 네이버에서 티스토리로 괜히 이사왔어 (46) | 2010.09.27 |
| 기능도 많은데 제한이 많은 네이버 블로그 (34) | 2010.09.26 |
| 각 블로그마다 이미지 축소후 원본크기로 보기 (34) | 2010.09.25 |