반응형
파비콘이 어떤 것인가
파비콘을 브라우저에 나오는 작은 아이콘으로 아래 그림에서 빨간색 아이콘에 있는 것이 파비콘이고 저의 블로그도 파비콘이 있습니다. 이 파비콘을 만들어서 내 블로그를 남들이 아이콘만 보고 쉽게 알아볼 수 있게 하자구요.
※ 익스플로러 6.0에서는 파비콘이 정말 짜증스럽게 거의 나타나지 않습니다. 마음편하게 그냥 익스플로러 6에서는 그런가 하십시오. 나에게는 안 나타난다고 남에게도 안 나타나는 것이 아니니 편하게 생각하셔야 합니다.

위 그림에서 보시는 파비콘은 포털과 검색 사이트의 파비콘인데 어떤 파비콘의 경우는 바로 보시고 어떤 사이트의 파비콘이라고 아실 수 있고 작은 파비콘이 그 사이트의 특성을 포함하고 있는 것 아실 수 있습니다.
위 그림에서 구글의 파비콘은 google의 g를 파비콘에 넣었고 네이버의 경우는 네이버는 상징적인 색이 초록색이니 초록색의 검색창을 파비콘으로 넣은 것을 보듯이 파비콘을 그 사이트가 어떤가도 나타내주니 파비콘도 신중히 골라야 하겠습니다.
블로그에 파비콘을 등록하시면 자기의 블로그를 방문하는 블로거나 한 눈에 블로그 제목이 아닌 파비콘을 보고 어떤 블로그이고 어떤 블로그를 나타내는지 알 수 있으니 블로그 제목만큼 파비콘도 신경쓰면 좋겠죠.
위 그림에서 구글의 파비콘은 google의 g를 파비콘에 넣었고 네이버의 경우는 네이버는 상징적인 색이 초록색이니 초록색의 검색창을 파비콘으로 넣은 것을 보듯이 파비콘을 그 사이트가 어떤가도 나타내주니 파비콘도 신중히 골라야 하겠습니다.
블로그에 파비콘을 등록하시면 자기의 블로그를 방문하는 블로거나 한 눈에 블로그 제목이 아닌 파비콘을 보고 어떤 블로그이고 어떤 블로그를 나타내는지 알 수 있으니 블로그 제목만큼 파비콘도 신경쓰면 좋겠죠.
※ 익스플로러에서는 파비콘이 어떨 때는 안 나오니 알아두세요. 위 그림에서 Bing이 그런 경우입니다.
블로그에서 파비콘 지원 여부
아래의 표로 자신의 블로그가 파비콘을 지원하는지 아시기 바랍니다.

파비콘 만들기
티스토리 블로그에서는 파비콘을 만들어 두자구요. 파비콘을 만들 수 있는 사이트는 아래와 같으니 위 그림을 보시다시피 파비콘은 복잡한 것보다 사이트를 표현해줄 수 있는 파비콘이 좋으니 파비콘을 만들기 위해 블로그 등을 상징할 수 있는 간단한 사진을 준비합니다. 파비콘을 위한 사진이 준비됐으면 티스토리 블로그에서 파비콘을 등록하기 전에 파비콘을 만들어 보겠습니다.
1.관리모드에서 환경설정의 블로그 정보를 클릭합니다.

3. 찾아보기... 버튼을 눌러 파비콘으로 만들 사진을 여러분의 하드에서 찾습니다.

4. Optional에서 인터넷 파비콘으로 사용한 아이콘이므로 아래 그림과 같이 Create Icon 버튼을 클릭하면 브라우저에서 즐겨찾기,주소표시줄, 탭에 표시되는 16×16 크기의 파비콘이 만들어 집니다. 더 큰 것을 원하다면 옵션을 사용하는데 파비콘 크기는 16×16이어야 익스플로러 등에서 잘 나타납니다.


5. 그 다음에 만들어진 파비콘을 다운받아야 하는데 아래 그림처럼 다음 창에서 Download Favicon 버튼을 눌러 파비콘을 받으면 파비콘 만들기는 끝입니다. 티스토리 블로그에 파비콘 등록은 아래에서 설명합니다. 브라우저의 즐겨찾기에는 아래 그림의 주소앞의 노란박스안의 아이콘이 나타납니다.

※ 파비콘의 파일 형식은 ico 형식이고 저는 윈도우7에 포함된 익스플로러 8을 사용합니다.
파비콘 등록
아래 그림과 글을 같이 보면 이해하기 쉽습니다.
아래 첫번째 그림을 듯이 관리에서 환경설정을 클릭한 후 블로그 정보를 누르면 페이지가 나오는데 아이콘 부분을 찾아 아래 두번째 그림에서 빨간색안의 찾아보기... 버튼을 눌러 위에서 만들었던 파비콘을 찾아 등록하면 아래 세번째 그림처럼 되어 파비콘이 등록되게 됩니다.



브라우저에서 파비콘을 확인하기 위해서 자신의 블로그옆에 기본적인 아이콘으로 표시되지 않고 만들었던 파비콘이 등록됐을 것입니다. 익스플로러 6은 나타나지 않고 저는 익스플로러 8을 사용하는데 아래 그림의 빨간박스안처럼 블로그 명앞에 파비콘이 등록됐습니다. 만약 파비콘을 보시고 싶다면 익스플로러 7이상을 사용하세요.

※ 네이버 블로그에서는 2010년 2월 19일인 현재 블로그에 파비콘을 등록하는 기능이 없습니다. 그러니 파비콘 등록하려고 헛수고 마세요.
파비콘이 안 보여요.
많은 경우 브라우저에서 파비콘이 안 보이는 경우가 많은데 대개 아래와 같습니다.
많은 경우 브라우저에서 파비콘이 안 보이는 경우가 많은데 대개 아래와 같습니다.
- 익스플로러 5는 아예 안 나오고 정말 왕짜증인 익스플로러 6은 거의 안 나옴. 익스플로러 7,8도 안 나올때가 가끔 있음. 다른 브라우저에서는 버그 같은 것이
파비콘 모든 곳에 나타내기
위와 같이 하면 단지 익스플로러에서 즐겨찾기에만 파비콘이 나와 저는 파비콘 안 나오는 것에 대한 너무 좋은 글을 보고 아래 그림처럼 탭과 주소옆에도 파비콘이 나오게 설정했습니다. 제가 한 방법은 아래에서 보실 수 있습니다.
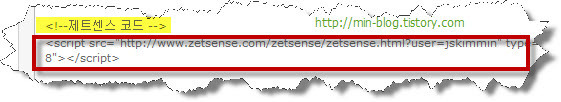
익스플로러에서는 제 블로그로 가면 탭과 주소옆에는 파비콘이 안 나오는 경우가 많아서 저는 파비콘을 업로드한 후 HTML/CSS에서 아래 그림의 빨간박스처럼 설정해 버렸습니다.
※ 버그 등으로 이름을 favicon이라는 것을 변경해서도 안 되고 어떤 경우는 파비콘 크기가 반드시 16×16이어야 하는 경우도 있습니다.
※ 네이버 블로그에 익숙해져서 인지 트랙백을 거의 안 해 보았는데 트랙백을 오늘 처음으로 이 글에 대한 트랙백을 보내 보았습니다.
'블로그' 카테고리의 다른 글
| 네이버 카페에 플래시(플짤/SWF/플래쉬/Flash) 올리기 (17) | 2010.03.16 |
|---|---|
| 네이버 블로그 음악 올리기 (36) | 2010.03.09 |
| 네이버 블로그에서 플래시(SWF) 올리기 (22) | 2010.03.07 |
| 블로그 데이터 백업하는 이유 - 네이버 블로그 백업과 복구 (6) | 2010.03.05 |
| 다음블로그에 플래시(SWF/FLASH/플짤)올리기 (24) | 2010.03.04 |
| 애드센스의 애자로 모르는데요. (4) | 2010.02.24 |
| 사진(음악/플래시/동영상) 등이 엑박이 나타나지 않게 하려면 (11) | 2010.02.18 |
| 블로그 주소 변경해서 좋은 점과 나쁜 점 (8) | 2010.02.17 |