반응형
저의 블로그에서 여러분이 입력하는 것이 무엇이 있나고 묻겠습니다. 그러면 여러분은 아마 댓글쓰기,검색하기,방명록에 글쓰기가 있다고 말할 것 같습니다. 이때 폰트는 나눔고딕으로 폰트의 크기는 크게 해 보겠습니다. 많은 분들이 저의 블로그에 댓글 입력시 글자가 커서 좋다고 하는데 그것에 대해 다루어 보고자 합니다. 간단히 여기서 말할 것 중에 하나만 말하면 간단히 아래 그림과 같이 댓글쓰기시 글자가 나눔고딕이 나오게 하고 크기를 크게 하는 것입니다. 참고로 저의 블로그의 댓글쓰기와 댓글 목록 크기의 폰트와 크기는 나눔고딕이고 폰트 크기는 15px입니다.
위는 댓글을 쓸 적이고 이번에는 댓글을 쓴 후 리스트의 상태에 관해서 말씀드리겠습니다. 댓글 리스트와 관련된 것은 .comment ol li라는 것을 알고 아래 그림처럼 폰트의 크기를 16px로 해서 크게 했습니다.
수정해야 할 곳
스킨의 다른 곳이 아닌 skin.html 부분 즉 스킨의 HTML 태그는 전혀 손대지 않고 블로그 디자인을 결정하는 style.css만 손댈 것인데 skin.html을 손대고 스킨을 저장안하고 편집한 후 블로그가 엉망이 되면 저한테 욕하지 마시고 자신에게 욕하세요. 스킨 메뉴에서 스킨 선택은 선택한 후 페이지가 나오면 아래 그림에서 나온 스킨 저장 버튼을 클릭하여 스킨을 먼저 저장한 후 스킨을 편집해야 나중에 블로그가 엉망이 되면 저장한 것이 있기 때문에 전으로 되돌릴 수 있습니다. 참고로 저는 스킨 이름을 날짜와 연관해서 짓는데 오늘이 2월 3일이니 23이라고 합니다.
스킨을 저장했으면 HTML 태그를 어느 정도 아는 저는 댓글 입력과 방명록 입력은 HTML 태그에서 textarea이고 검색시 입력하는 대한 태그는 input이라는 것을 생각하여 style.css에서 이 부분을 수정하면 되겠다고 생각했습니다. 아마 제가 예로 든 스킨만 아니라 모든 스킨에서 입력하는 것은 input과 textarea일 것입니다.
수정하기
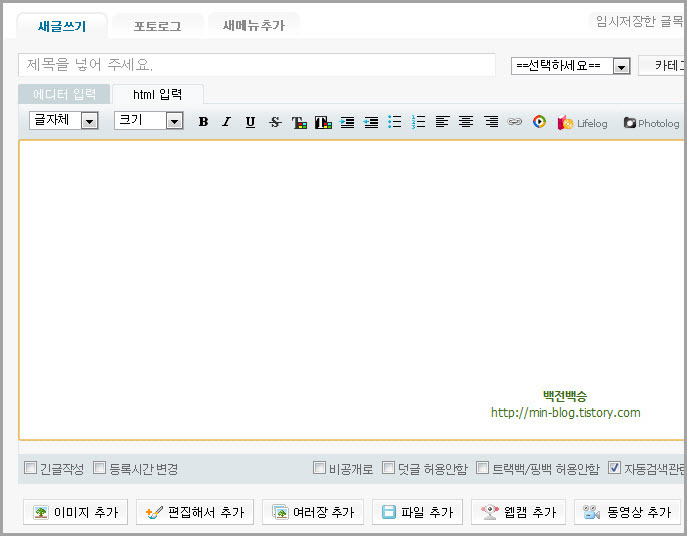
스킨 메뉴에서 HTML/CSS 설정은 눌러 페이지가 나오면 Ctrl과 F를 동시에 눌러(Ctrl+F) input, textarea라는 단어를 입력하는데 ,과 textarea는 사이 간격은 한칸이니 유의바랍니다. 텍스트를 찾는 것 외에 style.css에서 textarea 부분을 찾으시면 되고 찾으면 아래 그림에 아래와 같이 됐을 것입니다. 아래 그림에서 빨간박스를 보면 댓글과 방명록 입력하는 곳의 폰트를 전에 나눔고딕으로 했고 나눔고딕을 영어로 하면 NanumGothic이니 혼동하시지 마시고 폰트 크기는 1em 이라고 나왔는데 저는 em 단위에 대해 모릅니다. 참고로 pt.px,em 등의 단위의 차이점을 여러분에게 설명할 만큼 모르겠는데 기회가 된다면 이것에 대해 설명할까 합니다.
위 그림에서 댓글/방명록/검색 입력시 1em 됐는데 폰트의 크기를 크게 하기 위해 16px를 입력하면 아래 그림과 같이 되는데 그러면 댓글/방명록 입력과 검색시 큰 폰트크기가 나옵니다. 폰트는 왜 변화시키지 않는냐는 질문에 폰트 설정은 나눔고딕으로 됐다고 말하고 싶습니다.
위는 댓글을 쓸 적이고 이번에는 댓글을 쓴 후 리스트의 상태에 관해서 말씀드리겠습니다. 댓글 리스트와 관련된 것은 .comment ol li라는 것을 알고 아래 그림처럼 폰트의 크기를 16px로 해서 크게 했습니다.
제가 블로그에 하지도 않고 한 것 같지만 결과를 확인할 수 있는 http://study3.tistory.com/ 에서 확인하시기 바랍니다.그리고 확실한 확인을 위해 댓글/방명록을 써 보시고 블로그에서도 검색해 보시기 바랍니다. 댓글이나 방명록 쓰실 때 111이라는 말도 안 되는 말은 쓰시지 마시고 '안녕하세요.' 등의 말 같은 말을 쓰시기 바랍니다. 글을 쓰실 때 폰트가 나눔고딕이라는 확실히 알기 위해서 영어나 숫자보다 한글이 좋습니다. 참고로 저는 111,dfdd 등과 같은 단어를 싫어합니다.
저의 블로그의 내용 부분은 폰트와 크기는 나눔고딕/14px, 댓글/방명록 입력 폰트와 크기는 나눔고딕/15px, 검색시 입력 단어의 폰트와 크기는 나눔고딕/15px, 댓글 목록의 폰트와 크기는 나눔고딕/15px입니다. 혹시 나눔폰트가 아니라도 설정에서 나눔고딕이 없으면 맑은 고딕으로 나오게 했는데 없으면 나눔고딕으로 나오지 않습니다. 아마 나눔고딕처럼 보이는 것은 맑은 고딕인데 나눔고딕과 맑은 고딕이 비슷하거든요.
반응형
'블로그' 카테고리의 다른 글
| 티스토리 이웃관리, 네이버에 비교하면 별로 (43) | 2011.02.12 |
|---|---|
| 설치만으로 애드센스 수입을 보호할 수 있을까? (89) | 2011.02.10 |
| 스킨수정시 저장하는 습관을 갖자 (45) | 2011.02.08 |
| 글자크기와 글자색으로 가독성을 높여보자 (49) | 2011.02.07 |
| 블로그에서 이글루스가 좋은 점과 별로인 점 (49) | 2011.02.02 |
| 싸이월드와 여러블로그에서 위젯사용 (48) | 2011.01.28 |
| 블로그의 비밀댓글과 비밀답글 지원여부를 볼까요. (46) | 2011.01.26 |
| 각 블로그의 동영상 플레이어와 파일형식을 말하려고요 (49) | 2011.01.25 |