내가 프레지를 유료의 범위가 아닌 무료의 범위에서 써 보고 적는다는 점을 알고 글을 보기 바란다. 프레지는 기존에 많이 봤던 2차원 파워포인트가 아닌 아주 멋있는 3차원 파워포인트를 아래에서 볼 수 있다. 그런데 어떤 기기에서는 웹페이지에서는 볼 수 없다는 단점을 적을까 한다.
- 프레지 홈페이지 : http://prezi.com/
많은 사람이 프레지를 입이 마르도록 칭찬하니 써 보았다. 아래에서 보듯이 3차원 파워포인트이라 정말 멋있다. 멋있을 뿐아니라 간단하게 만들 수 있어서 그런 것도 있는 것 같다.그리고 티스토리는 아이프레임(iframe) 태그를 삽입할 수 있어서 프레지에서 만든 프레젠테이션을 글에 삽입할 수 있다. 그러니 프레지를 입이 마르도록 칭찬하는 것은 당연한 것임을 알 수 있었다. 참고로 아래 링크 글에 블로그마다 아이프레임 지원현황을 설명했다. 얼마전에 알았는데 프레지 소스는 다음 블로그에 삽입할 수 있는 것을 알았다. 그리고 네이버 블로그 사용자가 많으니 말하는데 하려고 하지 말라.
그러나 나는 아무리 멋있어도 볼 수 없다면 아무 소용없다고 생각한다. PC가 아닌 스마트폰과 태블릿PC에서 프레지에서 만든 파워포인트를 웹페이지에 삽입한 후 직접 보기 바란다. 여기에서 말한 것은 웹페이지에 삽입한 것(파워포인트)를 말한 것이다. 꼭 글을 제대로 읽지도 않고 태클을 거는 사람이 있다. 웹페이지에 삽입한 것이라고 했는데, 인터넷이 연결이 안 된 오프라인 파워포인트라고 확대해석하는 댓글을 보면 답답하다.
그건 그렇고 아래 그림은 위를 나의 스마트폰에서 본 것이다. 아래 그림을 스마트폰에 대해 자세히 말하면 아이스크림 샌드위치(ICS)로 업그레이드한 옵티머스빅으로 왼쪽은 안드로이드 브라우저이고, 오른쪽은 돌핀 브라우저이다. 빨간색 사각형에 위의 것이 나와야 하는데 안 나온다는 것이다.
위 그림처럼 보인다는 것이 의심된다면 PC가 아닌 스마트폰이나 태블릿PC로 http://prezi.com/l4qqnuflntky/presentation/를 방문해서 직접 봐라. 플래시가 되는 PC가 아닌 스마트폰과 태블릿PC로 봐야 한다. 그러면 최근 1~3년 사이의 스마트폰이나 태블릿PC는 거의 안 보일 것이다. iOS인 아이폰과 아이패드는 말할 필요없다.
특정 기기에서 안 보이는 문제를 해결한다면 프레지 기가막힌 파워포인트 도구이다. 머리아프게 jQuery,플래시 등을 통한 다이나믹하게 웹페이지를 만들 필요없이 간단히 프레지로 다이나믹하게 프레젠테이션을 만들어 웹페이지에 삽입하면 될 것이다. 오프라인 파워포인트에 있어서 MS 오피스의 파워포인트에 비해 프레지의 유용성에 대해서는 모르겠으나 온라인 특히 웹페이지에 삽입할 파워포인트에 있어서는 최고라고 생각한다.
네이버 블로그는 불가능하다는 것은 위에서 말했다. 네이버 블로그의 사이드바는 안 해보아 모르겠는데 될 것 같다. 다음 블로그는 사이드바에 태그는 지원하지 않으니 하려하지도 말아라. 이래서 티스토리가 좋을 것이다.
플래시와 프레지도 비슷한데 화려함을 보고 스마트폰과 태블릿PC에서 안 보인다는 최대 단점을 무시하는 것 같다. 안 보인다는 것은 아주 심각하게 생각해야 한다. 작년부터 나오는 대부분의 스마트폰과 태블릿PC는 플래시를 지원하지 않고 있다.
'IT.인터넷.생활 관련' 카테고리의 다른 글
| SNS와 모바일메신저 지원현황 - 트위터,페이스북,카카오톡,마이피플 등 (25) | 2013.07.13 |
|---|---|
| 너목들에 나왔던 프레젠테이션 (6) | 2013.07.08 |
| 이제는 플래시를 버려야 할 것 같다 (10) | 2013.05.26 |
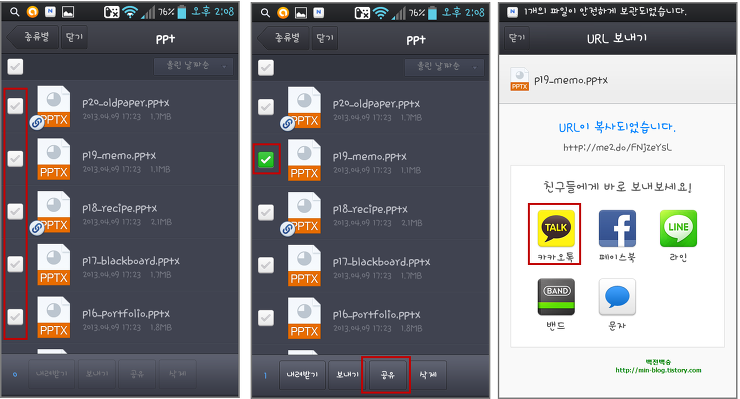
| 파워포인트를 카카오톡에 보내기 (4) | 2013.05.20 |
| 외돌개가기,내 나름대로 설명 (8) | 2013.05.03 |
| 플래시의 장점과 단점 (6) | 2013.05.01 |
| 파워포인트,평가판 다운로드와 알아 두면 아주 좋은 사항 (4) | 2013.04.26 |
| 웹폰트사용의 장단점 (5) | 2013.03.13 |