반응형
제가 티스토리 스킨을 만들 때 참고한 것은 아래와 같습니다. 먼저 기본적으로 티스토리 스킨의 구조,치환자 등을 알아야 되니 티스토리에서 설명한 티스토리 스킨 가이드인 http://www.tistory.com/manual/skin/?_top_tistory=navi_manual_skin을 봤습니다.
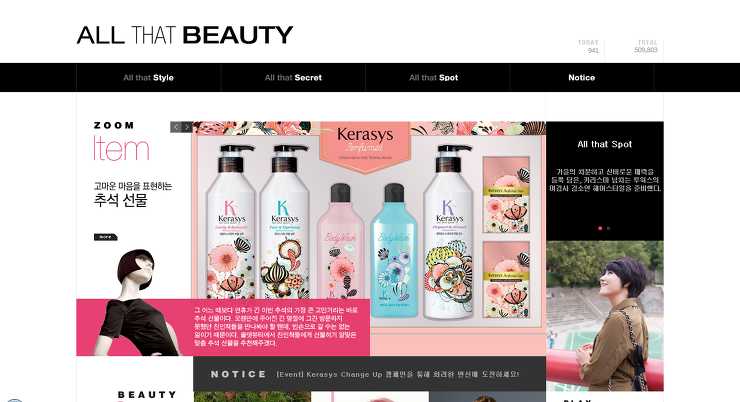
다음으로 아래 그림에 보듯이 티스토리에서 제공한 2단스킨에서 인기있는 스킨을 기본으로 해서 HTML,CSS를 기본으로 했습니다. 제가 현재 만들고 있고 적용하는 블로그가 http://learn7.tistory.com인데 아래 스킨을 적용한 블로그와 유사할 것입니다.
스킨을 만들 때 그 스킨의 HTML을 그대로 사용하면서 모든 CSS가 아닌 일부 사용했습니다. 이 블로그의 스킨은 남의 만든 스킨을 수정 사용했고, http://learn7.tistory.com을 부트스트랩(Bootstrap) 프레임워크로 직접 스킨을 만들어보고 있으면서 간단히 블로그를 반응형으로 운영하고 있습니다. 이 블로그를 하고 싶지만 이 블로그를 함부로 만지면 안 되거든요.
그리고 참고하는 스킨은 배포하여 소스를 볼 수 있는 베누시안님이 스킨과 마크쿼리 스킨을 보고 있습니다. 왜냐하면 두 스킨은 부트스트랩으로 만들었고, 반응형으로 만들어서 소스를 보고 있습니다. 스킨을 배포하지 않으면 소용없습니다.
- 베누시안님의 스킨 내려받기 : http://martian36.tistory.com/952
- 마크쿼리 스킨 내려받기 : http://spidersweb.tistory.com/
반응형
'블로그' 카테고리의 다른 글
| 스마트폰과 태블릿에 적절한 블로그 (17) | 2013.10.11 |
|---|---|
| 스킨을 만들때 롤모델로 하는 스킨을 갖는 것이 좋다 (4) | 2013.10.08 |
| 사이드바에 대해서도 어느정도 알 것 같다. (6) | 2013.10.07 |
| 댓글창을 어떻게 했는지 (3) | 2013.10.06 |
| 아! 익스플로러.... 골때려 (10) | 2013.10.04 |
| 네이버 블로그와 티스토리의 단점 (11) | 2013.09.30 |
| 카테고리 다루기에 헤맸다 - 카테고리 다루기 (2) | 2013.09.27 |
| 데이터 이동이 자유로운 블로그 선택 (12) | 2013.09.21 |