반응형
들어가기전
티스토리 블로그는 제한이 없다고 하지만 저는 요즘 많은 제한이 있다고 느낍니다. 티스토리 블로그를 가볍게 이용하면 제가 느끼는 제한을 이해할 수 없을 것 같아 티스토리 블로그에 무슨 제한이 있다고 말하느냐 하겠지만 이것이 무슨 말이냐는 아래 글을 읽으시면 약간은 이해하실 수 있습니다.
★ 여러분은 제한이 없을 것이라 생각하고 저는 사용시 아래와 같은 제한을 느끼니 여러분이 제한과 생각하는 제한과 생각이 다르니 이것으로 태클을 걸지마세요.★
글 제한 - VIEW 애드박스
VIEW 애드박스의 경우는 블로그에서 다음 블로그와 티스토리 블로그만 되는데 저의 블로그에 VIEW 애드박스 달고 부터는 글쓰는 것에 제한이 생긴 것 같습니다. 원래 글을 폭넓게는 적었어도 혹시 이 글을 쓰면 랭킹이 내려가지는 않을까 하는 막연한 두려움이 듭니다. VIEW 애드박스를 달기 전에는 그때는 애드센스 등에 신경을 써서 글을 폭넓게 쓰는 것이 필요했거든요. 얼마전에 상업적인 글을 적었다가 다음뷰랭킹이 곤두박질 쳤다는 꽁보리밥님의 댓글을 보고서 글에 링크프라이스 등의 배너와 링크를 삽입하는데 신중해졌거든요.
상업적인 글이 다음뷰 랭킹에 지장을 주는지 확실히 모릅니다. 그리고 상업적인 글이라도 어떤 사람은 지장을 안 준다는 사실을 알아야 합니다.
스킨 수정의 제한 - 스킨 수정에 대한 어려움과 두려움
클릭 한번으로 스킨 선택부터 간단한 스킨 편집 기능인 스킨위자드를 제공할 뿐만 아니라, 더욱 다양하고 자유로운 스킨 편집을 위하여 HTML/CSS 편집 기능을 제공합니다. 내가 원하는 바로 그 디자인으로 멋진 나만의 블로그를 만들어 보세요! - 출처 : 티스토리위는 출처가 티스토리인데 분명 HTML/CSS 편집 기능을 제공하므로 자유로이 수정할 수 있어서 좋았는데 처음에 문제는 스킨을 저장하지 않고 스킨 수정을 하다가 망쳤는데 이번의 문제는 그런 것이 아니라 작은 것입니다.
1. 문제가 발생한 것이 최근이었는데 제가 스킨의 HTML/CSS 를 너무 수정해서인지 몰라도 스킨위자드 버튼이 사라진 것은 전에 말했고, 나중에 이것이 무엇을 위한 코드인가 알기 위해 댓글 배경을 위한 CSS에 주석을 달았을 뿐인데 댓글을 쓰기 위해 댓글창을 클릭하면 댓글창이 크기가 줄어 주석을 표준에 맞게 안 맞게 해서 그런 것인가 생각해서 <!-- -->대신 표준에 맞게 /* */로 해 보았는데 이상이 없더군요. 아래 그림은 저의 댓글창 배경을 나타내고 사라지게 하는 CSS이니 다른 스킨에서는 아래와 같이 안되고 저와 같은 스킨을 쓰시는 분은 아래와 같이 하시면 됩니다.
참고하시라고 적는데 HTML의 경우는 <!-- 주석 -->이고 CSS는 /* 주석 */, 자바스크립트는 //주석 이라는 사실은 얼마전에 알았습니다. 저는 CSS,자바스크립트에도 <!-- -->을 무조건 사용했거든요.
2. 자기 마음대로 이올린 버튼이 나타났다 사라지는 것을 반복하길래 완전히 제거하려고 http://plusblog.tistory.com/470 에 나온 식으로 이올린 버튼을 제거하고 주석을 넣으니 저의 블로그에서 보이는 위로 가기 버튼이 사라져 아래 그림의 빨간박스에 나온 것처럼 주석을 제거하고 했더니 돼 참 스킨 수정이 이렇게 골치아픈 것인가 생각하면서 스킨 수정을 못하게 막는 원인이 될 것 같아 이제는 스킨수정을 마음대로 못하겠습니다.
스킨을 수정하지 않는다면 위와 같은 것을 전혀 못 느끼실 것이지만 저는 워낙 스킨 수정을 많이 하거든요. 그리고 여러분이 착각하시지 말아야 할 것은 저는 스킨을 만들 줄 모르고 남이 만들 것을 수정할 줄만 압니다.
기능 제한 - 스팸필터의 오류때문에
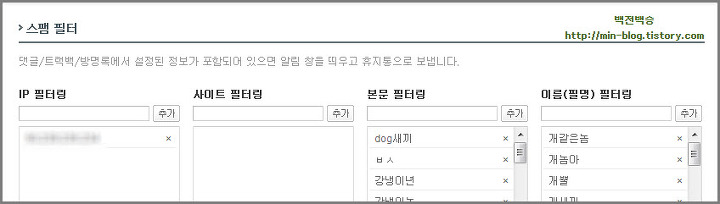
제가 스팸필터를 정말 많이 쓰는데 예전에는 '헐'. '음',' 흠', '무' 등의 단어를 본문 필터링이 아닌 이름(필명)필터링에 등록했는데 이제는 꺼려지네요. 왜냐하면 이름(필명) 필터링 단어가 댓글의 본문에 있으면 자꾸 차단되는 것 같아 이제는 거의 단어를 추가하지 못하겠습니다.
하는 수 없이 아이피 필터링을 사용하게 되는데 저는 댓글 본문에 헐을 적는 것은 괜찮은데 댓글 이름에 헐,음,무 등을 적는 것을 싫어하거든요. 요전에 댓글 이름에 헐을 적었길래 헐의 아이피를 아이피 필터링에 추가했는데 아이피 필터링도 티비님이 오류가 있을 수 있다는 댓글을 봐 이것도 별로 믿음을 가지 않네요. 그리고 헐이라는 단어를 이름(필명) 필더링에도 추가해서 헐이라는 단어가 댓글에 있으면 필터링된다고 생각하니 이웃에게 미안한데요. 예로 헐떡이다,헐레벌떡 등 이런 단어는 헐이 포함돼 있어서 본문에 있으면 필터링 되겠네요.
다른 예로 아래와 같은 차단된 댓글을 휴지통에서 찾아 복구했는데 본문 필터링에 있는 단어는 모두 쌍욕인지라 왜 차단됐는지 보았는데 제가 음..을 이름(필명) 필터링 단어로 등록했는데 아래 댓글에 흐음..이라는 단어가 음.. 단어를 본문에 있기 때문에 아래 글이 차단된 것 같은 생각이 듭니다.. 네이버 블로그의 경우는 관리자는 아래 그림과 같이 댓글의 차단이유가 나오는데 티스토리 블로그에서는 안 나오니 답답합니다.
블로그도 스팸이 있군요. 아직 스팸이라고 할정도의 일을 경험해보지 못해서 잘은 모르겠지만 애시당초 차단하고 대비하는 것이 좋을 것 같네요. 흐음..
아래 그림은 네이버 블로그에서 왜 댓글이 스팸 차단이 됐는지 나오는 경우의 그림입니다. 아래 그림은 보시면 댓글이 IP 차단, 키워드차단 ID 차단으로 댓글이 차단댔다는 이유가 나와 답답하지는 않습니다.
아무리 좋은 기능이어도 활용하지 못한다면 그것이 제한이라고 생각합니다. 티스토리 블로그의 스팸필터의 기능은 좋은데 문제는 오류 때문에 제대로 활용하기는 힘들다는 것입니다. 어떤 경우에는 아예 사용하지 말까하는 생각도 들지만 저는 그렇게 하고 싶지 않거든요. 스팸필터를 별로 사용하지 않으면 위와 같은 것을 전혀 못 느낍니다.
결론적으로
티스토리 블로그의 VIEW 애드박스, 스킨 수정, 스팸필터를 사용하지 않는다면 제한을 못 느낄 것 같은데 저는 3가지를 많이 사용하는지라 제한을 많다는 느낌이 듭니다.
'블로그 > 티스토리' 카테고리의 다른 글
| 티스토리 표를 워드 등으로 해결? (72) | 2010.10.26 |
|---|---|
| 트위터/미투데이 결정은 검색/티스토리/방송 등에서 (47) | 2010.10.20 |
| 티스토리에서 스팸필터로 고생했던 3가지 (46) | 2010.10.14 |
| 티스토리에도 팁이 나왔으면 한다 (49) | 2010.10.13 |
| 티스토리 스팸 ZERO를 위해서 (40) | 2010.10.09 |
| 티스토리, 이미지의 위치 알기 여러 방법 (38) | 2010.09.30 |
| 이런 사실을 알면 블로그에 악플이 줄려나 (48) | 2010.09.29 |
| 티스토리의 댓글 알리미가 좋다는 것은 알게 된 계기 (38) | 2010.09.28 |