글을 쓰면서 가로로 사진 등 여러 요소를 배치해야 될 때가 있다. 아래 그림과 같이 티스토리를 포함한 네이버 블로그 에디터는 이미지만 기본모드에서 끌어서 놓아 최대 3 칼럼으로 배치할 수 있다. 이미지를 제외한 동영상 등을 가로로 4개 이상을 배치하려면 HTML을 사용해야 한다.



하지만 워드프레스에서는 컬럼이라는 것을 이용하면 이미지만 아니라 아래 그림처럼 동영상 등 모든 것이 가능하다. 티스토리에서 아래처럼 하려면 HTML을 이용해야 하는 불편함이 있지만 워드프레스에서는 간단히 컬럼을 이용하면 된다. 아래에서 적지만 컬럼에 동영상만이 아닌 텍스트, 음악 플레이어, 업로드 파일 등 어떤 요소든 가능하다.


아래는 티스토리 에디터에서 HTML을 이용하여 가로로 3 칼럼으로 배치했다. 나의 기기 화면에서 3개가 좋았다. 어떤 화면에서는 4개나 5개가 좋을지 모르나 그것은 만드는 사람의 취향 문제일 것이다.
워드프레스 컬럼
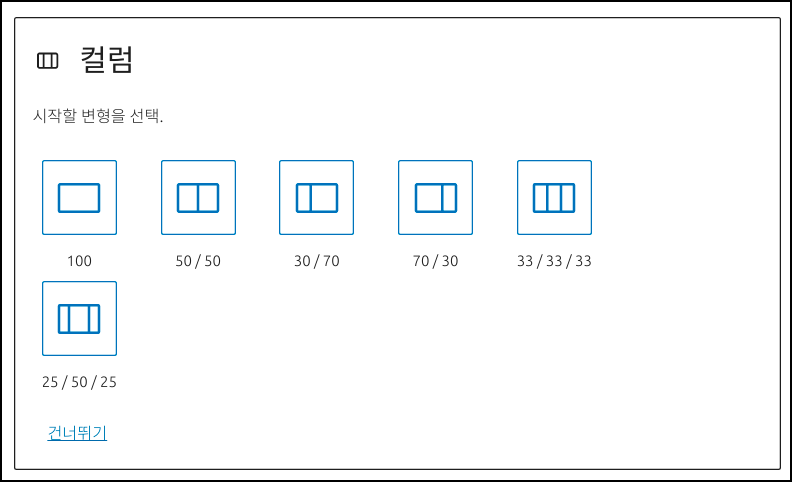
아래 그림은 워드프레스 컬럼으로 각 사각형에 이미지, 동영상 등을 넣을 수 있다. 어떻게 보면 테이블과 비슷하다고 할 수 있다. 컬럼에서 여러 가지를 하다보니 사진 및 동영상의 폭과 높이를 유지한다. 간단한 예로 동영상을 컬럼을 만든 후 유튜브와 비메오에서 퍼오면 크기가 다르게 나온다. 그리고 테이블에서 셀을 합쳐 컬럼의 크기를 다르게 할 수 있는 것처럼 그림을 보듯이 각 컬럼의 크기는 다르거나 같다.

컬럼에 추가할 수 있는 것은 유튜브, 비메오 등 동영상만 아니라 어떤 것도 가능하다. 아래는 음악(오디오) 플레이어, 사진, 업로드한 동영상, 파일이다. 아래와 같은 것을 바란다면 티스토리에서 테이블을 사용하면 된다고 할지 모른다.


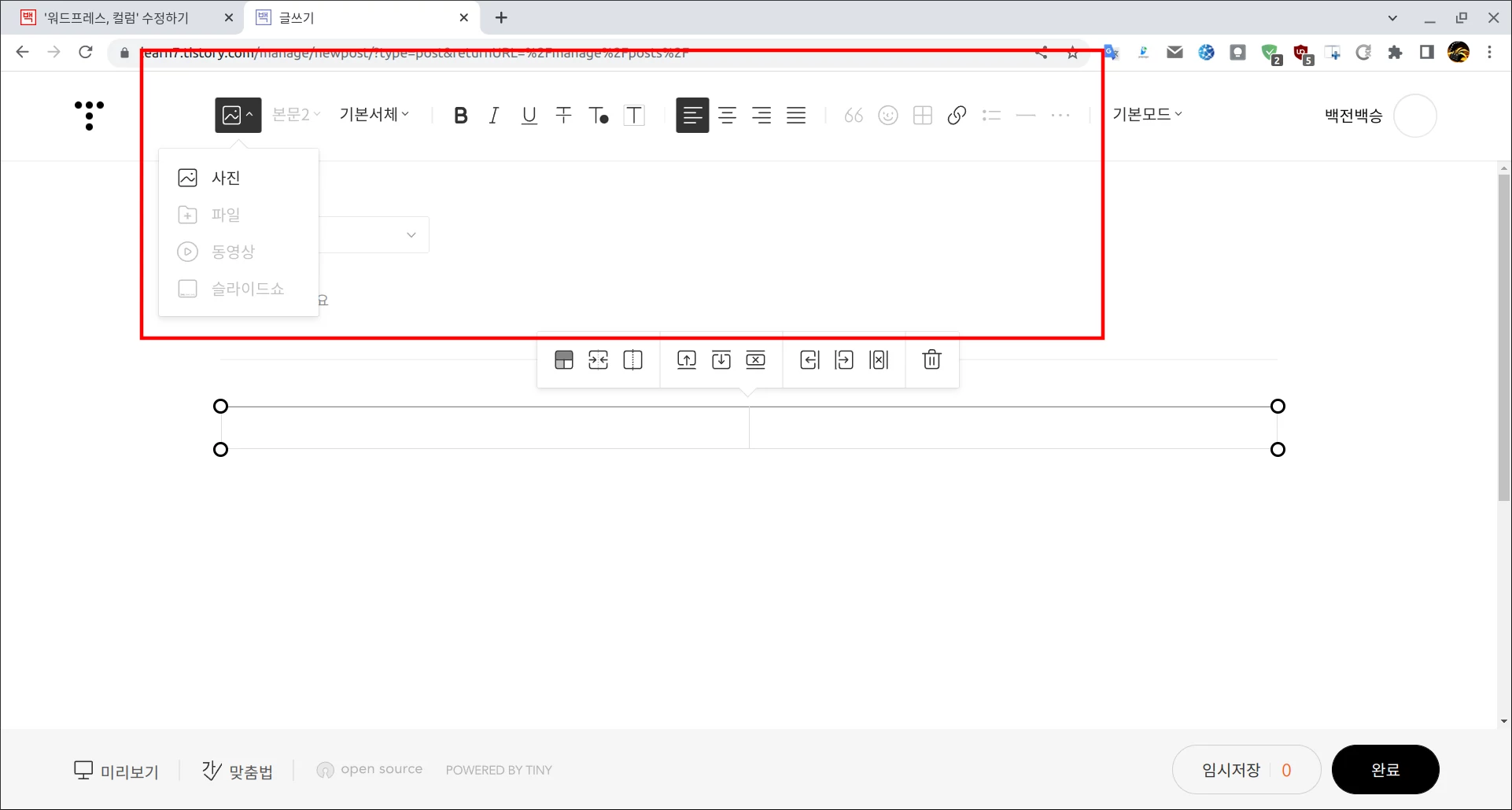
해 보면 알겠지만 컬럼처럼 티스토리에서 삽입이 간단하지 않다. 아래 그림처럼 에디터에 테이블을 삽입한 후 에디터 상단을 보면 활성화되지 않은 항목이 많다. 테이블을 삽입한 상태에서 파일, 동영상을 업로드할 수 없고 더보기 항목에 있는 지도, 특수문자, 서식 등을 사용할 수 없다. 다행히 사진은 활성화된다. 참고로 사용할 수 없는 비활성화 항목은 회색으로 보이고 사용할 수 있는 활성화 목록은 검정으로 보인다.

워드프레스에서 컬럼을 사용해도 파일 업로드, 동영상 업로드, 유튜브, 비메오 등 모든 항목을 사용할 수 있다. 그러니 내가 컬럼이 좋다는 것이다.
혹시 티스토리는 아래처럼 4등분으로 할 수 있다고 할지 모른다. 내가 워드프레스에 대해 정확히 모르지만 거기에서도 HTML을 지원하니 충분히 아래처럼 할 수 있을 것이다. 참고로 아래는 HTML 블록을 사용한 것이고 테이블을 사용한 것이 아니다. 테이블에서는 HTML 블록을 사용할 수 없다.
'블로그 > 설치형 블로그,CMS' 카테고리의 다른 글
| 무료나 유료로 워드프레스하기 (0) | 2023.02.01 |
|---|---|
| 워드프레스 포스팅에서 HTML 사용 (0) | 2023.01.13 |
| 워드프레스에서 '사운드클라우드' 삽입하기 (0) | 2022.09.15 |
| 워드프레스에서 댓글 (0) | 2021.06.02 |
| 티스토리 슬라이드쇼 (0) | 2021.04.22 |
| 워드프레스에서 동영상 삽입 (0) | 2021.04.07 |
| 워드프레스 동영상 배경 플러그인 (0) | 2021.03.27 |
| 워드프레스는 블록 에디터로 변했다. (0) | 2019.10.22 |








