이 글에서 워드프레스 포스팅을 할 때 HTML을 어떻게 넣는지 적어보려 한다.
여기에서 알 수 있는데 2월 6일에 티스토리에서 광고를 강제적으로 삽입한다고 한다. 광고 때문에 당장 워드프레스에 대한 생각은 없으나 후에 고려할 수 있을 것 같아 기능을 하나씩 적어본다. 또한 이 블로그를 채울 소재로도 확보도 하고...
여담으로 내가 HTML을 사용한 포스팅을 자주 하므로 멋있다고 내 글을 퍼가면 이상하게 나오는 경우가 많다. 해당 블로그에서 지원하지 않는 것을 사용한다. 어떻게 보면 워터마크라 보면 된다. HTML을 사용한 포스팅 정말 어렵다.
아래는 온라인 코드 에디터인 코드펜이라는 것이다. 내가 코드펜에서 다른 사람의 만든 것을 퍼와 글에 삽입했다. 이것은 티스토리 에디터에 더보기에 있는 HTML 블록을 사용하여 삽입했다. 에디터를 기본 모드에서 HTML로 변경해서 삽입해도 되지만 웬만하면 HTML 블록을 사용했으면 한다. 왜냐하면 위치를 정확히 알 수 있고 쉽기 때문이다.
See the Pen Charts by ondrejvysek (@ondrejvysek) on CodePen.
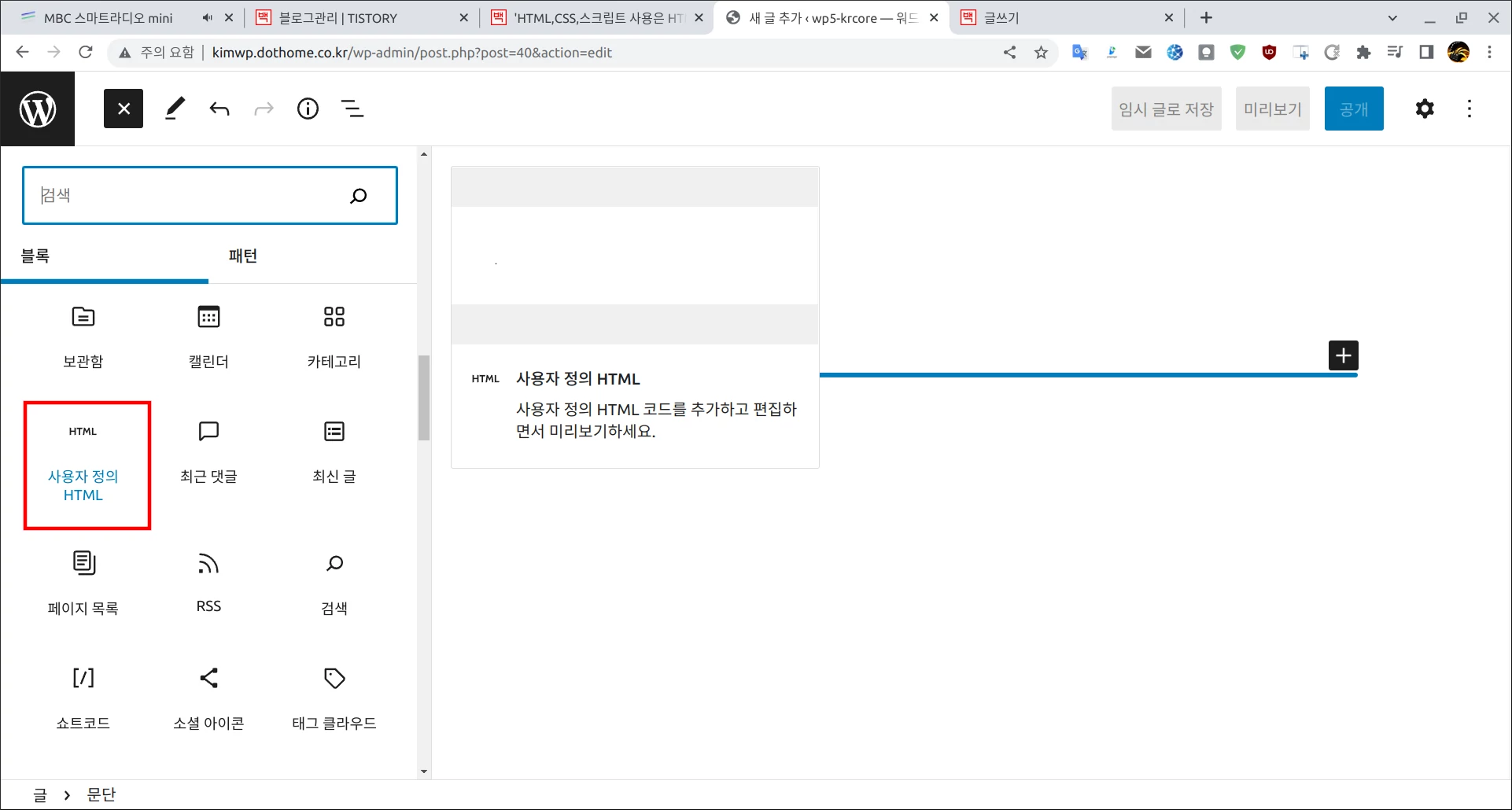
티스토리 에디터의 HTML 블록이 아래 그림을 보듯이 워드프레스 에디터에서 HTML 사용자 정의라는 것을 알았다. 그리고 워드프레스 에디터에서도 쉽게 HTML을 삽입할 수 있어서 좋다. 그렇지 않으면 에디터를 코드편집기로 변경한 후 삽입해야 하는 불편함을 감수해야 한다. 참고로 구글 블로그는 HTML로 변환해야 한다.

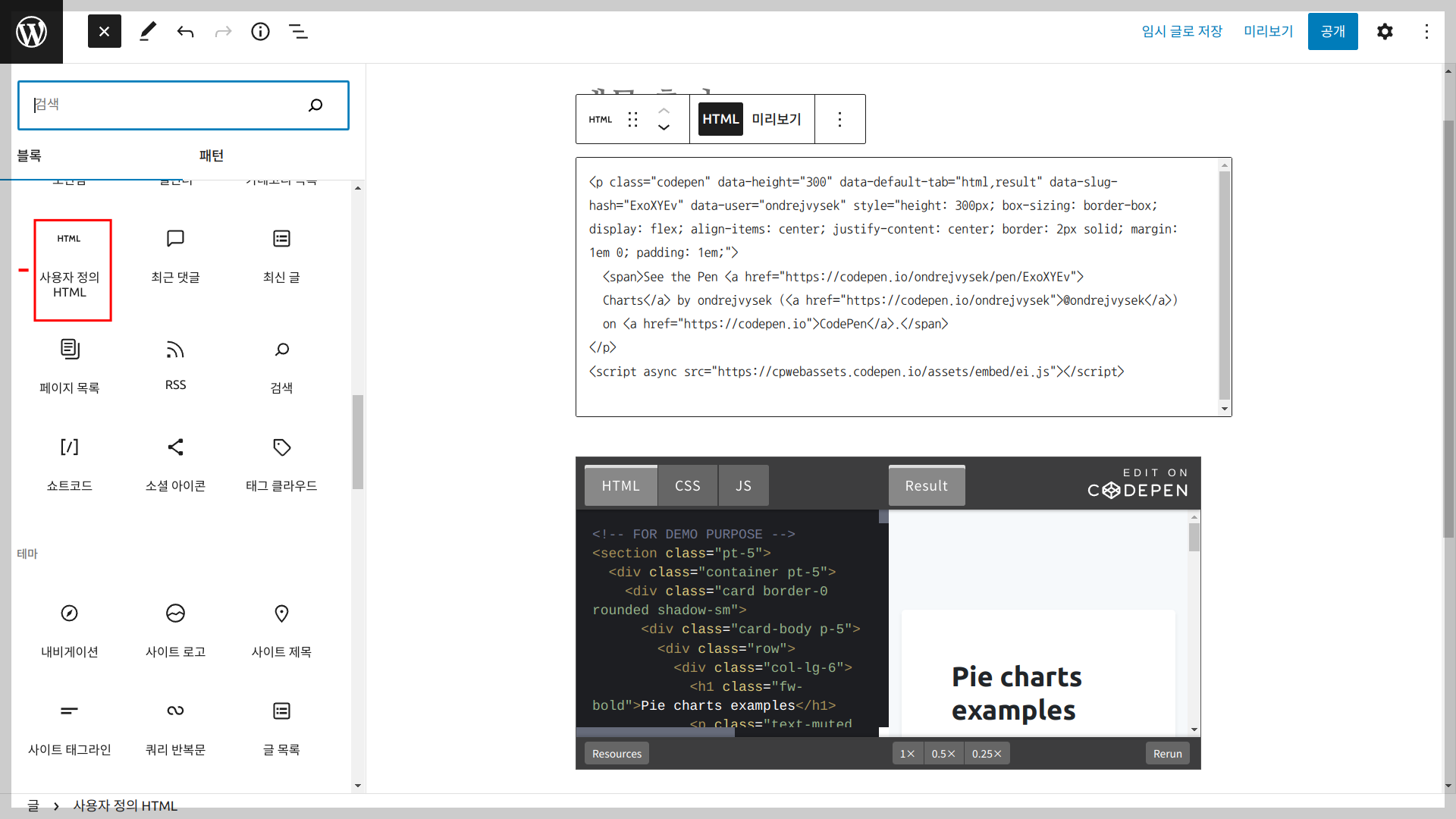
사용자 정의 HTML을 사용하면 아래 그림처럼 글에 HTML을 쉽게 삽입할 수 있다. 티스토리와 다른 점은 아래 그림을 보듯이 삽입한 HTML의 미리보기가 가능한 점이었다. 티스토리 에디터에서는 미리보기가 불가능하여 불편했지만 워드프레스 에디터에서 미리보기를 클릭하면 미리보기가 가능했다. 티스토리에서 삽입한 HTML의 미리보기가 불가능하니 어떤 HTML인지 유추하거나 완료한 후 확인해야 한다.

정리하면 워드프레스에서 사용자 정의 HTML가 티스토리에서는 HTML 블록이라는 점이다. 워드프레스에서 스킨 편집도 하고 싶었는데 PHP를 몰라서 할 수 없었다. 참고로 워드프레스 무료로 워드프레스 호스팅을 하고 싶다면 닷홈에서 할 수 있다. 무료 호스팅이니 고사양을 기대하지 말았으면 한다.
닷홈 호스팅
닷홈은 도메인, 무료 웹호스팅, 웹빌더, 메일호스팅, SSL보안인증서, 서버호스팅, 코로케이션 등 다양한 호스팅 서비스를 제공하고 있습니다.
www.dothome.co.kr
네이버 블로그 등 다른 블로그에서 위 내용을 찾으려는 것은 헛수고다. 네이버 블로그 등을 글에서 HTML 입력을 지원하지 않고 스킨편집도 지원하지 않는다.
'블로그 > 설치형 블로그,CMS' 카테고리의 다른 글
| 무료나 유료로 워드프레스하기 (0) | 2023.02.01 |
|---|---|
| 워드프레스에서 '사운드클라우드' 삽입하기 (0) | 2022.09.15 |
| 워드프레스, 컬럼 마음에 든다. (0) | 2022.07.19 |
| 워드프레스에서 댓글 (0) | 2021.06.02 |
| 티스토리 슬라이드쇼 (0) | 2021.04.22 |
| 워드프레스에서 동영상 삽입 (0) | 2021.04.07 |
| 워드프레스 동영상 배경 플러그인 (0) | 2021.03.27 |
| 워드프레스는 블록 에디터로 변했다. (0) | 2019.10.22 |