블로그나 홈페이지 등을 한다면 자신의 기기에서만 보지 말고 다양한 것을 통해서 봐야 한다. 신규 에디터를 보면서 적어야 겠다고 생각했는데 자신의 컴퓨터에서 잘 보인다고 다른 컴퓨터에서도 잘 보인다고 생각하지 말아야 한다. 자신의 기기에서만 보면 특정 브라우저, 특정 해상도 등에서만 보게 된다. 아래를 읽으면서 다양한 것으로 보는 것에 대해 생각해 보기 바란다.
다양한 브라우저에서 보기 : 우리나라 사람은 익스플로러를 대부분 사용하고 익스플로러에 최적화된 사이트가 정말 많다. 내가 이 부분을 항상 씁쓸하게 생각한다. 크롬이 좋다고 하니 익스플로러에서 크롬으로 넘어오면 고생하기 딱이다. 크롬이 좋아도 사이트가 크롬을 받쳐주지 않으니 답답할 것이다. 그리고 익스플로러에서만 잘 보이면 끝이라고 생각하는데 익스플로러외의 브라우저에서 웹페이지를 보기 바란다. 만약 익스플로러에서만 제대로 보이고 다른 브라우저에서는 깨져서 보이고 안 보인다면 정말 문제가 있다. 예로 요전에 모 학교의 홈페이지를 방문해서 교직원 명단을 본 적이 있다. 그런데 내가 사용하는 크롬에서는 교직원 명단이 11명밖에 안 나왔다. 반이 많아 30명 이상이 되어야 하는데 이상한 생각이 들어서 익스플로러에서 봤는데 전부 나왔다. 우리나라 사이트에서는 익스플로러만 브라우저로 생각하는 모양이다. 이런 이유로 나는 크롬을 사용하면서 웹페이지가 이상하면 익스플로러로 보는 습관이 생겼다. 아래 링크의 글을 봐도 씁쓸할 것이다. 그러면 익스플로러를 쓰지 할 것인데 내가 크롬을 고집하는 이유는 악성코드 경고창,크롬을 버리지 못하는 한가지 이유을 보기 바란다.
- 다음블로그,네이버블로그,싸이월드에서 지원하는 웹폰트는 모든 브라우저에서 지원하지 않는다는 것을 알아야 한다. 그것은 익스플로러에서만 되는 웹폰트가 무엇일까,를 보면 된다.
- 티스토리에서는 크롬을 쓰든 어려움이 거의 없지만 네이버 블로그의 경우는 익스플로러를 쓸 수 밖에 없는 이유는
- 스마트에디터는 익스플로러만 좋아해 - 티스토리 블로그 정착기 12 보면 된다. 참고로 스마트에디터는 네이버 블로그의 에디터이고 스마트에디터가 뭐지? - 티스토리 블로그 정착기 2를 보면 스마트에디터에 대해 알 수 있다.
- 익스플로러를 쓰는 사람은 모르지만 크롬을 쓴다면 알 것인데 새에디터가 크롬에 대해서 적은 글이다. : 신규에디터가 크롬에서 되는 것 2가지
다양한 해상도에서 보기 : 자신의 컴퓨터는 자신의 블로그에 맞게 해상도가 맞춰졌으므로 문제없이 보인다. 그러면 낮은 해상도에서 블로그를 보기 바란다. 왜냐하면 낮은 해상도 사용자를 어떨지 느끼라는 것이다. 예로 많은 블로그가 플로팅 배너를 사용하는데 낮은 해상도에서는 플로팅 배너가 글을 가리는 경우가 상당히 많다.
나는 1280*800 해상도를 쓰는데 1024*768 해상도를 쓰는 사람이 많다. 나의 블로그 스킨은 1024*768 해상도에서는 옆이 잘려나간다. 아래 그림은 나의 블로그에 구글 애널리틱스를 설치해서 방문자의 해상도를 본 경우인데 하나의 해상도만 쓰는 것이 아니다. 1280*1024 해상도를 사용한다면 그보다 낮은 해상도에서 페이지 등을 보기 바란다. 참고로 통계 기간은 2011.3.3~2012.4.2 까지 약 1년간이다.
모바일에서 : 티스토리 모바일 페이지는 블로그 주소에 m을 더하면 된다. 자신의 티스토리 블로그의 모바일 페이지 주소는 모바일웹스킨과 모바일페이지에서 알아야 할 것를 보면 알 수 있다. 그리고 모바일 페이지는 스마트폰으로만 볼 수 있는 것이 아니라 PC에서도 볼 수 있으니 스마트폰이 없어서 모바일 페이지를 볼 수 없다고 하지 말아라. 모바일 페이지는 스마트폰만이 아닌 PC로도 볼 수 있다는 것은 스마트폰과 PC로 모바일 페이지를 보는 것의 이해에 적었으니 참고바란다. 참고로 스크립트를 사용하면 특정 모바일 페이지는 PC에서는 볼 수 없고 오직 모바일(스마트폰 등)에서만 보인다.
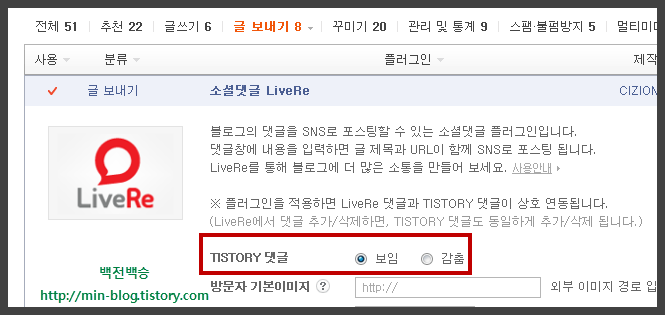
왜 모바일에서도 블로그를 보라는 이유는 다음에 이어지는 글을 보면 된다. 티스토리 새 에디터 불편한 점 5가지에 달린 댓글에 답글을 쓰다 알았는데 모바일 페이지에서 인용구가 안되고 뛴 줄이 붙어있는 것을 알았다. 그리고 PC 페이지에서는 모든 동영상이 보이지만 모바일 페이지에서는 유튜브 동영상이 나오는 것을 아는데 다른 동영상은 모르겠다. 아래 그림은 모바일 페이지를 크롬으로 본 경우이다. 아래 그림은 이 페이지 아래쪽과 무엇이 다른가? 아래 그림은 이 글 수정중에 삽입한 것인데 글이 다르다고 말하지 말아라. 분명 이 페이지에 글을 문단을 띄어는데 모바일 페이지에서는 붙어 있다. 그리고 인용구는 적용되지 않았다. 참고로 새 에디터가 아닌 <BR>로 띄어쓰기를 한 경우는 줄 띄기에 아무런 문제가 없을 것이다. 그리고 이 글을 쓰다가 알았는데 아래 그림의 빨간색 사각형안의 SNS로 글 보내기는 모바일 페이지에서는 아이콘형태로만 나왔다.
빠진 것이 있으면 추가하겠는데 여기서 말하고자 하는 것은 다양한 것으로 페이지를 보라는 것이다. PS. 백전백승
'블로그' 카테고리의 다른 글
| 네이버 블로그와 서비스에서 흔히 보는 메시지 (35) | 2012.05.29 |
|---|---|
| 애드센스 수입에 관심이 있다면 애드센스 앱 설치 (18) | 2012.05.14 |
| 라이브리 댓글창쓰면서 생각해야 할 점 (6) | 2012.04.13 |
| 라이브리 댓글창으로 바꾼 이유 (14) | 2012.04.10 |
| 신규에디터가 크롬에서 되는 것 2가지 (11) | 2012.03.31 |
| 사진에 테두리를 없애야 하는 이유 (31) | 2012.03.30 |
| 블로그에서 접기와 펼치기 즉 요약글(더보기) (25) | 2012.03.19 |
| 글쓰기 부담 등을 터니 즐기는 블로그가 된 것 같다 (24) | 2012.03.11 |