이 글은 왜?
우연히 다음 블로그에서 마우스 오른쪽 버튼을 사용했는데 아래 그림처럼 메시지가 나오니 좋아 보였습니다. 티스토리만 아니라 다음 블로그,네이버 블로그,싸이월드 블로그,이글루스에서는 어떻게 글의 저작권보호를 위해 마우스 오른쪽버튼 사용금지를 어떻게 하는지 알아 보겠습니다. 마우스 오른쪽 버튼 사용금지만 아니라 저작권을 보호하는 기능을 어떻게 제공하는지도 알아보겠습니다. 참고로 아래는 크롬이 아닌 쿨노보(구 크롬플러스)에서 나타난 것입니다.
여담으로 제가 전에 티스토리에서 마우스 오른쪽 버튼을 사용하면 메시지가 나오는 자바스크립트를 설명한 적이 있는데 그것은 단지 익스플로러에만 작동하는 것이라 삭제한 기억이 나네요. 여러분이 알고 있는 대부분은 익스플로러에만 작동하는 스크립트가 많다는 것을 아시기 바랍니다.
다음 블로그에서는 메시지가 나와요
마우스 우클릭을 허용하지 않게 설정한 다음 블로그에서 마우스 우클릭을 사용하면 아래와 같은 메시지가 나옵니다. 메시지는 마우스 우클릭을 허용하지 않으면 메시지가 나오는 것입니다. 만약 나올 메시지도 설정할 수 있다면 더욱 좋겠지만요.
혹시 마우스 우클릭사용을 금지한 블로그에 로그인한 다음 마우스 우클릭을 실험해서 우클릭이 된다고 하실 것 같습니다. 마우스 우클릭이 되는 이유는 로그인해서 실험했기 때문입니다. 로그인 상태에서는 다음 블로그만 아니라 모든 블로그가 우클릭이 됩니다. 우클릭을 시험하기 위해서는 로그아웃해야 합니다. 시험해 보았는데 익스플로러 9 정식버전에서는 금지가 안되더라고요. 버그인가 ???
다음 블로그에서는 관리의 글 설정 페이지에서 아래 그림처럼 마우스 오른쪽 클릭을 허용 안함을 선택하면 다음 블로그에서 마우스 오른쪽 사용을 금지합니다. 그런데 나는 블로그의 마우스 오른쪽 버튼 사용을 금지해도 퍼갈 수 있다고 자랑하는 놈이 있습니다. 누가 그런 것을 모릅니까? 마우스 오른쪽 버튼을 금지한 블로그에서 글을 퍼갈 수 있는 것이 자랑하거나 하는 그런 댓글을 달면 저는 바로 삭제입니다. 그렇게 자랑하고 싶다면 저작권을 어기는 모임(?)에서 자랑하고 여기서는 자랑질하지 말기 바랍니다.
다른 블로그에서 마우스 오른쪽 버튼 등
티스토리 : 티스토리에서는 플러그인 메뉴의 플로그인 설정에서 스팸·불펌방지에 들어가면 아래 그림처럼 마우스 오른쪽 버튼 클릭방지를 활성화하면 블로그에서 마우스 오른쪽 버튼 사용을 방지할 수 있습니다. 저의 익스플로러8로 실험했는데 마우스 오른쪽 버튼 클릭방지가 되지 않았습니다. 혹시 익스플로러 버그아니면 마우스 오른쪽 버튼 클릭방지 플러그인 문제...
그리고 마우스 오른쪽 버튼 사용만 아니라 아래 그림의 Callback(저작권자 표시)이라는 플러그인을 활성화시키면 글을 복사하여 붙인 경우는 붙인 글에 저작권자,저작권자의 글 등이 나옵니다. Callback이 어떤 것인가 보기 위해서 http://guide.tistory.com/9 를 보시면 됩니다. 만약 글을 복사하여 붙여서 저작권자 등이 나오지 않으면 Callback 플러그인을 활성화시키지 않은 경우이거나 에러가 있는 경우 같습니다. 참고로 다음 블로그에는 티스토리와 같은 저작권자 등을 표시하는 Callback기능이 없습니다.
네이버 블로그 : 네이버 블로그에서 아래 그림과 같이 마우스 오른쪽 버튼 금지 설정에서 사용을 선택하면 블로그에서 마우스 오른쪽 버튼을 금지할 수 있습니다. 그리고 자동출처 사용 설정에서 사용을 선택하면 글을 복사하여 붙인 글에 그 글의 저작권자가 나옵니다. 익스플로러에서는 글제목과 저작권자에 링크가 걸리는데 크롬에서는 링크가 걸리지 않았습니다. 그리고 파이어폭스4에서는 글제목과 저작권자가 나오지 않았습니다. 파이어폭스4 정식버전인데 약간의 에러가 있는 것 같습니다. 참고로 네이버 블로그의 자동출처와 비슷한 것이 위에 설명한 티스토리의 Callback(저자권자 표시) 플러그인인데 저의 익스플로러 9, 파이어폭스4,크롬 10에서 callback 플러그인은 아무런 문제가 없었습니다. 왜 네이버 블로그에서는 익스플로러에서만 잘 되는 것이 많은지....
이글루스 : 이글루스에서는 마우스 오른쪽 금지 설정을 찾아 볼 수 없었고 관리의 부가기능에서 저작권보호를 보면 아래처럼 출처 표시기능이 새롭네요. 제가 티스토리,다음 블로그,네이버 블로그,싸이월드 블로그,이글루스를 봅니다. 그 블로그에서 이글루스의 디자인은 별로여도 다른 블로그에는 없는 기능이 있는 것이 보입니다. 지금 어느 블로그에도 없는 핑백이라는 기능이 그렇고 전에 티스토리에 생긴 좋아요 버튼과 다음 블로그에 생긴 PDF 파일로 블로그북 등 다양하거든요.
싸이월드 블로그 : 싸이월드 블로그는 어떻게 됐나 보았는데 기본정보 관리 클릭하여 그 페이지에서 아래 그림처럼 게시물 무단 복사 금지설정을 하면 마우스 우클릭과 드래그를 허용하지 않는군요. 왜 티스토리,다음 블로그,네이버 블로그는 마우스 우클릭만 금지되고 드래그에 대한 설정이 없는냐고 하실 것 같은데 마우스 오른쪽 버튼을 사용금지하면 드래그도 안됩니다.티스토리,다음 블로그,네이버 블로그는 드래그 금지 설정이 없으니 한번 드래그가 되는지 보세요. 안 될 것입니다.
텍스트큐브와 Xpress Engine에서
텍스트큐브(테터툴즈)를 사이트에서 보았는데 제가 못 찾는지 모르지만 불펌을 위한 플러그인은 콜백이 되는 것이 있는데 작동 여부 등에 대해서는 자세히는 모르겠네요.그리고 저의 계정에 텍스트큐브(테터툴즈)만 아니라 Xpress Engin(XE,제로보드XE) 설치했는데 아래 그림을 보듯이 jQuery Right Click Plugin를 이용한 애드온으로 설치하고 하면 마우스 오른쪽 버튼은 막을 수 있습니다. 제가 많이 찾아 보지 않아서 인지 몰라도 현재 텍스트큐브(테터툴즈)에는 마우스 오른쪽 버튼 사용금지를 위한 플러그인을 못 찾겠고 Xpress Engine(XE,제로보드XE)에는 콜백(Callback)기능이 있는 애드온(플러그인)을 못 찾겠네요.
- 마우스 오른쪽 사용금지는 블로그에서 저작권을 보호하는데 도움이 많이 되는데 마우스 우클릭에 대한 설정이 없는 곳은 이글루스네요.저작권 설정이 많은 블로그가 티스토리와 네이비 블로그고 메시지까지 나오는 블로그는 다음 블로그네요. 그리고 마우스 오른쪽 금지를 푸는 방법에 대한 것을 댓글에 적지마세요. 만약 적으면 바로 삭제입니다.
- 블로그에서 마우스 오른쪽 버튼 사용을 제한해도 퍼가는 인간은 퍼갑니다. 이 설정은 단지 퍼가는 것을 귀찮게 하는 정도가 될 것입니다. 관련 프로그램을 다운 받거나 마우스 몇번이 필요하다는 것 정도요.
- 이 글은 2011년 4월에 써서 해당 블로그나 브라우저가 업데이트되면 다를 수 있으니 글쓴 날짜를 고려해 주세요.
여기서 말할 블로그는 네이버 블로그,다음 블로그,이글루스,티스토리로 웹호스팅에서 하는 블로그는 제외했다. 웹호스팅에서 하는 블로그는 무조건 아이프레임(iframe)을 지원한다. 아이프레임에서 유튜브 동영상의 아이프레임 소스는 모든 글에서 지원한다.
네이버 블로그
네이버 블로그는 포스트(글)에서 유튜브 동영상의 아이프레임(iframe) 소스를 제외한 아이프레임 소스는 지원하지 않고,사이드바의 경우는 다르다.
사이드바에서 다음뷰의 My view 위젯,유튜브 동영상 소스 등 네이버에서 허락하는 아이프레임 소스를 지원한다. 네이버에서 허락하는 아이프레임 소스만... 아래 그림에서 사이드바에 태그를 사용할 때 네이버의 태그 제한에 대해 알아야 한다. 아래에 나온 다음 블로거뉴스 위젯은 다음뷰의 My view 위젯이다. 다음 블로거뉴스는 다음뷰이고 올블로그는 2012년 3월 위드블로그와 통합돼 없다고 봐야 한다. 아래의 내용은 2010년 5월 16일 적은 것은 것이니 지금과 명칭 등이 다르다.
다음 블로그
몇달 전까지 아이프레임을 지원했는데 이제는 다음에서 허락하지 않는 아이프레임(iframe) 태그는 안 된다는 것을 알아야 한다. 내가 알고 있는 태그는 아래와 같은 다음뷰의 My view 위젯의 소스 그외 유튜브 동영상의 소스,프레지 소스가 있다고 알고 있다 다른 소스인 경우는 모르겠다. 이것은 네이버 블로그의 사이드바에 네이버에서 허락하지 않는 아이프레임 태그를 제한하는 것과 같다. 다음 블로그도 허락하는 태그만....
이글루스
네이버 블로그와 동일하게 글에서는 유튜브 동영상 소스를 제외한 아이프레임(iframe)을 지원하지 않는다. 위젯을 만들 때 일반적인 아이프레임을 지원하지 않았고, 다음뷰의 My view 위젯 아이프레임 소스는 지원했다. 다음뷰 위젯이 아니고 일반적인 아이프레임 소스의 경우 긴 위젯으로 본문 위와 아래에 삽입하는 위젯은 됐다. 그리고 이글루스로 티스토리처럼 스킨의 HTML/CSS를 지원하지만 스킨에 직접 아이프레임 소스를 집어넣을 수 없다. 이글루스에 적은 것은 이글루스를 안 했다면 모르니 이렇다는 것을 알기 바란다. 이글루스는 네이버 블로그와 비슷한 것 같다. 이글루스에서 허락하지 않는 아이프레임(iframe)태그는 안된다.
나는 생각했다. 이것을 보고 뭐가 다음 블로그와 이글루스가 자유로운가 하고.....아래에서 말할 티스토리처럼 자유로워야지....티스토리는 일반적으로 사용하는 아이프레임(iframe)도 된다. 티스토리는 제한과 거리가 멀다.
티스토리
티스토리의 경우는 글,사이드바,스킨내부에 아이프레임(iframe)에 전혀 제한이 없다. 이래서 제한이 전혀 없는 티스토리가 좋다고 하는 것이다. 티스토리를 하는 것은 웹호스팅에서 블로그 프로그램을 설치하는 것과 비슷하다.
- 글에 아이프레임을 집어 넣은 것은 2013/01/23 - 티스토리에 게시판 삽입을 보면 알 수 있다.
- 사이드바의 경우는 이 블로그 사이드바 마지막에 있는 My view 위젯을 보면 알 수 있다.
- 스킨내부에는 이 페이지 마지막에 플러그인이 있는데 그것은 아래 그림처럼 스킨에 아이프레임 소스로 집어넣은 것이다.
위에서 조잡하게 적었는데 표로 정리하면 아래와 같다. 일반적으로 많이 사용하는 아이프레임 소스중에서 다음뷰의 My videw 위젯과 유튜브 동영상 소스가 되는지에 대해서 살펴보았다. 티스토리는 다음뷰의 My videw 위젯과 유튜브 동영상 소스뿐만 아니라 모든 아이프레임(iframe) 소스가 된다는 것을 알기 바란다.
아이프레임(iframe 지원현황)
|
글(포스트) |
사이드바 |
스킨 |
네이버 블로그 |
× |
△(다음뷰위젯,유튜브 등) |
×(HTML 수정 없음) |
다음 블로그 |
△(다음뷰위젯,유튜브 등) |
× (HTML 입력 못함) |
×(HTML 수정 없음) |
이글루스 |
× | △(다음뷰위젯,유튜브 등) |
× |
티스토리 |
○ |
○ |
○ |
'블로그 > 티스토리' 카테고리의 다른 글
| 스팸댓글,스팸이 아닌것 같은 댓글을 차단할 수 있을까? (35) | 2011.09.17 |
|---|---|
| 티스토리의 메뉴바 없애기는 누구냐와 블로그에 따라서 (36) | 2011.08.28 |
| [플러그인 4] 유튜브(YouTube)와 유튜브 플러그인 활성화 (13) | 2011.08.24 |
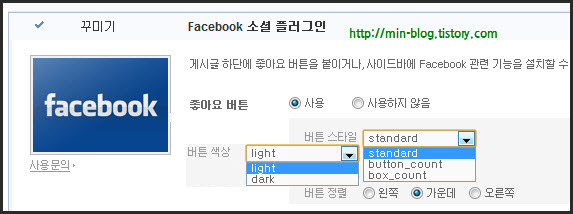
| 페이스북 좋아요 버튼 플러그인 (43) | 2011.08.22 |
| 티스토리 페이스북 좋아요와 네이버의 미투 같은 점과 다른 점 (26) | 2011.08.20 |
| 4개의 블로그의 글영역 설정 - 네이버,다음,이글루스,티스토리 (59) | 2011.08.04 |
| [티스토리 자유성 4] 네이버 블로그나 네이버에서만 조건이 있는 경우 (59) | 2011.07.31 |
| [티스토리 자유성 3] 구글애널리틱스, 통계 저장 및 메일로 보내기 (39) | 2011.07.31 |